25 KiB
English | Español | 中文 | Français | Deutsch | Português | 日本語 | Русский
Assayo
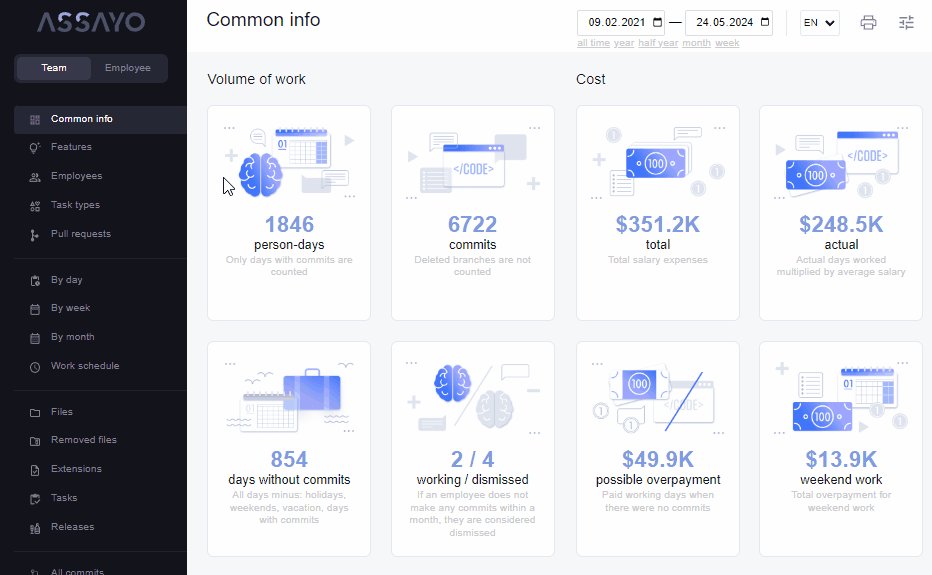
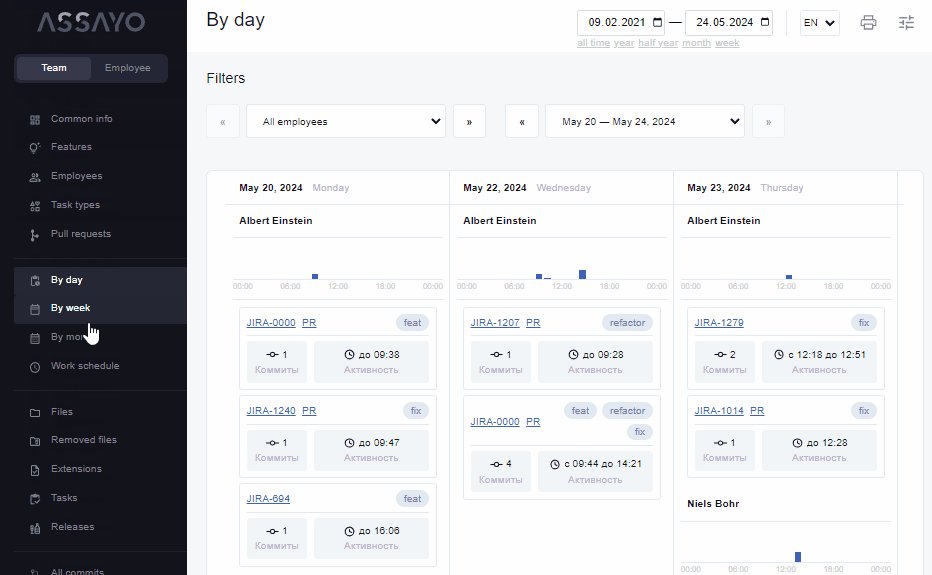
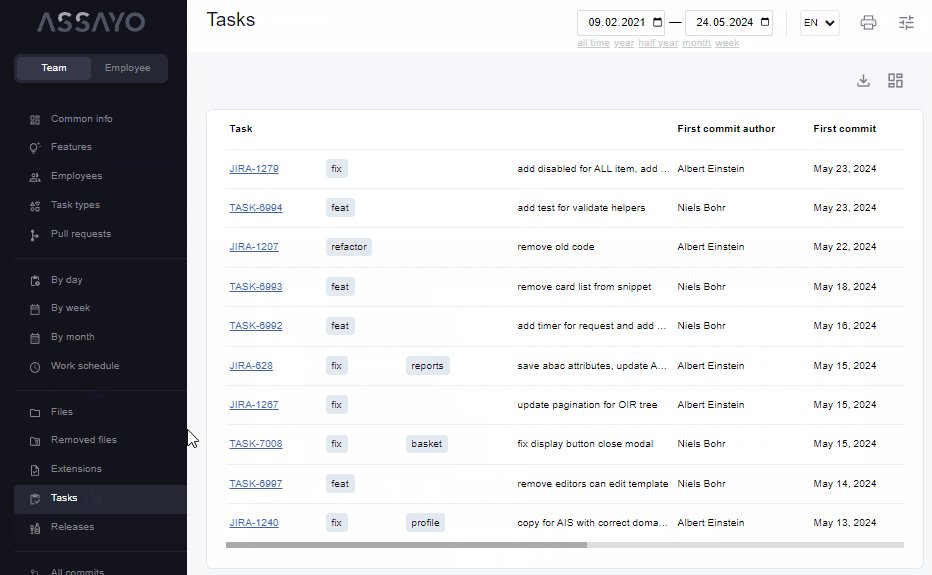
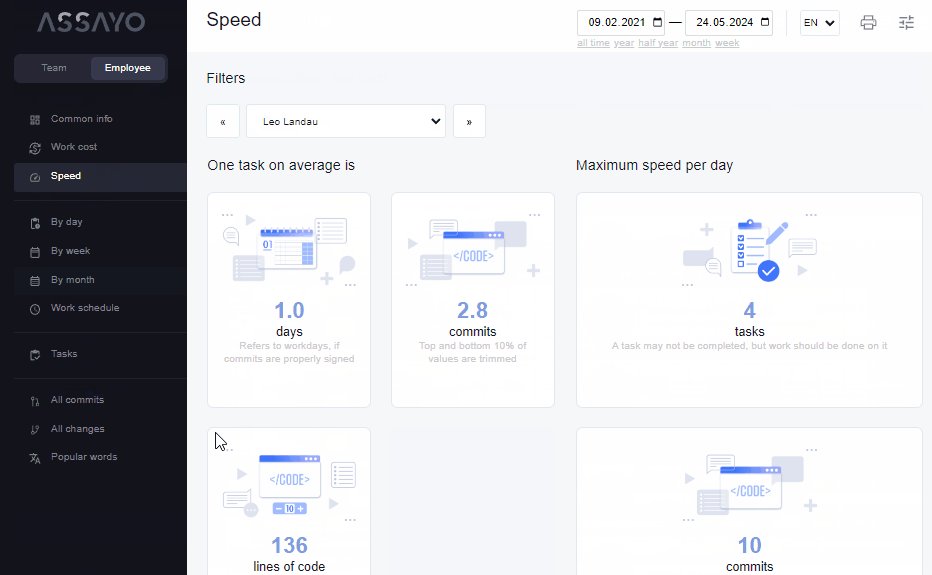
Визуализация и анализ данных вашего git-репозитория. Инструмент для тимлидов и IT-аудита. Ссылки: демо, online version, docker, reddit, habr. Видео: english, español, русский.
👨💻 Сотрудник может оценить новое место работы
- темп работы;
- количество переработок;
- зоны ответственности;
- объем фичей и багов;
- стиль работы коллег;
👨💼 Руководитель может оценить сотрудников
- выявить бездельников;
- прикинуть объём кода;
- узнать скорость работы;
- заметить аномалии поведения;
- посмотреть динамику работы по неделям;
👑 Инвестор может оценить продукт
- стоимость продукта;
- стоимость фичей;
- время на разработку;
- прогноз времени доработок;
- прогноз стоимости;
Содержание
- Как быстро посмотреть количество коммитов?
- Как создать отчёт с помощью библиотеки?
- Как объединить авторов?
- Как выгрузить данные из git?
- Как посмотреть отчёт?
- Как пересобрать файл отчёта из исходного кода?
- Как посмотреть отчёт по группе микросервисов?
- Как брендировать интерфейс?
- Как подписывать коммиты?
- Как добавить проверку текста коммита?
- Как автоматизировать сбор данных?
- DevOps
- ️ О приложении
🚀 Как быстро посмотреть количество коммитов?
В корневой директории вашего проекта выполнить:
git shortlog -s -n -e
🏭 Как создать отчёт с помощью библиотеки?
NodeJS:
npx assayo
PHP:
composer require bakhirev/assayo
vendor/bin/assayo
Python:
pipx install assayo
assayo
Ruby:
gem install assayo
assayo
Скрипт создаст папку ./assayo с отчётом по данному репозиторию:
./assayo/index.html - отчёт
./assayo/log.txt - информация полученная из git log
Если NodeJS у вас не установлен, тогда см. пункты «Как выгрузить данные из git?» и «Как посмотреть отчёт?»
🎭 Как объединить авторов?
В корневой директории вашего проекта нужно создать файл .mailmap.
Пример содержания файла:
Alex B <alex@mail.uk>
Alex B <alex@mail.uk> <alex@gov.tk>
Alex B <alex@mail.uk> <bakhirev@ya.kz>
Alex B <alex@mail.uk> <man64@yahoo.com>
Подробнее про формат этого файла можно прочитать тут.
📤 Как выгрузить данные из git?
Для онлайн просмотра
В корневой директории вашего проекта выполнить:
git --no-pager log --raw --numstat --oneline --all --reverse --date=iso-strict --pretty=format:"%ad>%aN>%aE>%s" > log.txt
Для офлайн просмотра
git --no-pager log --raw --numstat --oneline --all --reverse --date=iso-strict --pretty=format:"%ad>%aN>%aE>%s" | sed -e 's/\\/\\\\/g' | sed -e 's/`/"/g' | sed -e 's/\$/S/g' | sed -e '1s/^/R(f\`/' | sed -e '$s/$/\`\);/' > log.txt
Git создаст файл log.txt. Он содержит данные для построения отчёта. Разница между онлайн и офлайн форматом в наличие обёртки для строк. Оффлайн формат будет подтягиваться, как js файл если вы просто открыли /build/index.html
Если вы используете PowerShell в Windows
По умолчанию, поток вывода не совпадает с UTF-8 и итоговый файл становится нечитаемым. Перед сохранением файла с логом вы можете изменить кодировку командой:
[Console]::OutputEncoding = [System.Text.Encoding]::UTF8
Или откройте сохраненный файл и вручную измените кодировку на UTF-8.
📈 Как посмотреть отчёт?
Через сайт
Используя библиотеку NodeJS
Используя библиотеку PHP
Используя библиотеку Python
Используя библиотеку Ruby
Без установки библиотек
- скачать этот репозиторий
- перетащить файл
log.txtв папку/build - запустить
/build/index.html - или перетащить папку
/buildк себе в репозиторий (туда, где лежитlog.txt). Можно сменить название. Например с/buildна/reportВ этом случае важно, чтобы файлlog.txtбыл сгенерирован командой для офлайн просмотра.
🏭 Как пересобрать файл отчёта из исходного кода?
- Скачать этот репозиторий
- Выполнить
npm install - Выполнить
npm run build:local - Свежая сборка будет в папке
/build
🗃️ Как посмотреть отчёт по группе микросервисов?
- Сгенерировать для каждого микросервиса файл
log.txt(log-1.txt,log-2.txt,log-3.txtи т.д.). Вы можете сделать это в ручную, или использовать модуль Assayo Crawler для автоматического сбора логов; - См. «Как посмотреть отчёт онлайн?». На последнем шаге перетащить сразу все файлы в окно браузера.
- См. «Как посмотреть отчёт офлайн?». На втором шаге перетащить все файлы микросервисов (
log-1.txt,log-2.txt,log-3.txtи т.д.) в папку отчета (/build).
🎨 Как брендировать интерфейс?
Вы можете написать свою тему для интерфейса. Можно менять:
- Заголовок. Вы можете указать его в URL-параметре
title. Например:?title=You Company - Визуальную тему. Для этого нужно подготовить CSS файл с новыми стилями и указать его адрес в URL-параметре
theme. Например:?theme=//company.com/some.css. Вы можете использовать имена классов в качестве селекторов. Большинство из них не меняется в при выходе новой версий. - Язык. Вы можете указать его в URL-параметре
lang. Например:?lang=esНапример: демо
📝 Как подписывать коммиты?
Следуйте практике Conventional Commits 1.0.0. Например:
JIRA-1234 feat(profile): Added avatar for user
- номер задачи в таск трекере
(JIRA-1234) - тип работы
(feat, fix, style, refactor, test, doc и т.д.) - фича
(profile - раздел сайта, страница или новый функционал, одним словом) - какую проблему решали
(Added avatar for user)
👮 Как добавить проверку текста коммита?
Используя файл commit-msg
- Создайте файл
commit-msgв папке.git/hooks/ - Добавьте в файл следующий текст:
#!/usr/bin/env bash
if ! grep -iqE "(JIRA-[0-9]{1,5})(\s)(feat|fix|docs|style|refactor|test|chore)((\([a-z0-9_-]{1,}\)){0,})(:\s)([a-z]{1,})" "$1"; then
echo "Need commit message like: JIRA-12 fix(profile): some text. Read Semantic Commit Messages" >&2
exit 1
fi
Используя пакет pre-commit
- Добавьте в файл
package.jsonблокcommit-msg:
...
"commit-msg": {
"regex": "(JIRA-[0-9]{1,5})(\\s)(feat|fix|docs|style|refactor|test|chore)((\\([a-z0-9_-]{1,}\\)){0,})(:\\s)([a-z]{1,})",
"error-message": "Need commit message like: JIRA-12 fix(profile): some text Read Semantic Commit Messages"
},
...
📚 Как автоматизировать сбор данных?
С бекендом
- используйте модуль Assayo Crawler;
Без бекенда
- создайте клон нужного вам репозитория;
- скопируйте в корень папку
build; - откройте
build/index.htmlв браузере и добавьте в закладки; - добавьте ярлык на
build/assets/ci-cd.shв папку автозагрузки (Windows); Каждый раз, при перезагрузке компьютера, скрипт будет обновлять статистику по всем данным, которые автоматически влились в основную ветку.
🛠️ DevOps (CI/CD)
Публичный сервер
Вы можете выкладывать файл с данными для построения отчёта на публичный URL. А для его визуализации использовать веб-интерфейс сайта assayo. Просто укажите адресс, где лежат данные, в URL-параметре dump:
https://bakhirev.github.io/demo/?dump=//you_site.com/some/log.txt
Приватный сервер
- скачайте docker образ;
- поднимите его в локальной сети;
- для просмотра отчётов используйте веб-интерфейс указывая ему адресс, где лежат данные, в URL-параметре
dump:
http://assayo_url/?dump=//you_url/some/log.txt
assayo_url - URL адресс контейнера assayo, он слушает 80 порт;
you_url - URL адресс вашего контейнера с логами git;
По умолчанию образ запустится по адресу http://127.0.0.1:80/. Если не получилось проверьте свободен ли у вас 80 порт.
Обновление Docker-образа
- собрать билд
npm run build:docker - собрать образ
docker build -t assayo . - визуально проверить образ
docker run --name assayo -p 80:80 -d assayo; - поставить тег
docker tag assayo bakhirev/assayo:latest; - запушить образ в Docker Hub
docker push bakhirev/assayo:latest;
🛠️ ️ О приложении
📐 Архитектура
- Reports showcase UI отображение списка отчётов. Каждый отчёт имеет название, описание и список репозиториев.
- Crawler service сборка, склейка, обработка логов из репозиториев для отчётов.
- Log visualization UI (вы тут) отображение отчётов. Для работы ему нужен log файл с данными.
🈯 Релизы, примерно, раз в полгода. Что дальше:
- больше советов и достижений;
- итоги года / месяца, печать отчётов;
- локализация и интернационализация;
- анализ файлов;
- разные роли для статистики (скрытие финансов);
- разработка бекенда, интеграции с другими системами;
🗺️ Как добавить или отредактировать перевод?
Вы можете добавить новый перевод или поправить текущий в разделе ts/translations/.
Инструкция
📧 Пожелания, предложения, замечания
- telegramm @bakhirev (приоритетный способ связи)
- alexey-bakhirev@yandex.ru
- сайт https://bakhirev.github.io/