Merge pull request #228 from safing/feature/dark-theme
Dark Theme & preps for Portmaster v1
|
|
@ -14,7 +14,6 @@
|
|||
if you have problems with **chown permissions**, then you will need todo run this `rm -rf _site .sass-cache .jekyll-metadata .jekyll-cache` before `docker-compose up` every time.
|
||||
|
||||
4. Run `docker-compose up`
|
||||
|
||||
5. Access the local version at http://localhost:4000
|
||||
|
||||
### Auto refresh not working?!
|
||||
|
|
|
|||
37
_config.yml
|
|
@ -15,6 +15,7 @@ base_url: "/" # the subpath of your site, e.g. /blog
|
|||
### assets
|
||||
assets_url: /assets/
|
||||
img_url: /assets/img/
|
||||
video_url: /assets/video/
|
||||
vendor_url: /vendor/
|
||||
|
||||
### pages
|
||||
|
|
@ -30,6 +31,9 @@ ownership_url: /ownership/
|
|||
business_model_url: /business-model/
|
||||
podcast_url: /podcast/
|
||||
portmaster_url: /portmaster/
|
||||
download_url: /download/
|
||||
pricing_url: /pricing/
|
||||
features_url: /features/
|
||||
privacy_url: /privacy/
|
||||
next_page_url: /next/
|
||||
spn_url: /spn/
|
||||
|
|
@ -45,24 +49,47 @@ simplewall_comparison_url: /blog/2022/04/11/portmaster-vs-simplewall/
|
|||
glasswire_comparison_url: /blog/2022/08/17/portmaster-vs-glasswire/
|
||||
|
||||
### external
|
||||
docs_url: https://docs.safing.io/
|
||||
|
||||
account_server_url: https://account.safing.io/
|
||||
account_server_redeem_url: https://account.safing.io/redeem
|
||||
|
||||
assets_server_url: https://assets.safing.io/
|
||||
company_agreement_url: https://www.firmenmonitor.at/Secure/CompanyDetail.aspx?CID=761761
|
||||
|
||||
download_linux_deb_url: https://updates.safing.io/latest/linux_amd64/packages/portmaster-installer.deb
|
||||
download_linux_rpm_url: https://updates.safing.io/latest/linux_amd64/packages/portmaster-installer.rpm
|
||||
download_windows_url: https://updates.safing.io/latest/windows_amd64/packages/portmaster-installer.exe
|
||||
github_url: https://github.com/safing
|
||||
download_arch_url: https://aur.archlinux.org/packages/portmaster-stub-bin
|
||||
|
||||
installer_checksums: https://github.com/safing/checksums/
|
||||
|
||||
img_shields_io_stars_url: https://img.shields.io/github/stars/safing/portmaster?color=%23fff0&label=%20&style=for-the-badge
|
||||
img_shields_io_release_url: https://img.shields.io/github/v/release/safing/portmaster?color=%23fff0&label=%20&style=for-the-badge
|
||||
|
||||
docs_install_linux_url: https://docs.safing.io/portmaster/install/linux
|
||||
docs_install_windows_url: https://docs.safing.io/portmaster/install/windows
|
||||
docs_code_of_conduct_url: https://docs.safing.io/community/code-of-conduct
|
||||
|
||||
spn_alpha_status_page_url: https://docs.safing.io/spn/alpha/status
|
||||
invidious_channel_url: https://invidious.snopyta.org/channel/UC_6TW053IlS4M22g7CxnukA
|
||||
|
||||
kickstarter_url: https://www.kickstarter.com/projects/safingio/spn
|
||||
reddit_url: https://reddit.com/r/safing
|
||||
twitter_url: https://twitter.com/SafingIO
|
||||
youtube_channel_url: https://www.youtube.com/channel/UC_6TW053IlS4M22g7CxnukA
|
||||
docs_url: https://docs.safing.io/
|
||||
discord_url: https:/discord.gg/safing
|
||||
github_url: https://github.com/safing
|
||||
|
||||
youtube_channel_url: https://www.youtube.com/c/SafingIO
|
||||
invidious_channel_url: https://invidious.snopyta.org/channel/UC_6TW053IlS4M22g7CxnukA
|
||||
|
||||
youtube_portmaster_tut_getting_started: /video/2022/03/28/portmaster-intro-getting-started/
|
||||
youtube_portmaster_tut_filter_lists: /video/2022/04/04/portmaster-intro-filter-lists/
|
||||
youtube_spn_tut_multi_identity: /video/2022/03/21/spn-intro-be-everywhere/
|
||||
|
||||
seen_itsfoss_url: https://itsfoss.com/portmaster/
|
||||
seen_ghacks_url: https://www.ghacks.net/2022/05/16/first-look-at-portmaster-an-open-source-cross-platform-network-monitor/
|
||||
seen_techlore_url: https://www.youtube.com/watch?v=E8cTRhGtmcM
|
||||
seen_privacytools_url: https://www.privacytools.io/windows/
|
||||
|
||||
### donations
|
||||
donations:
|
||||
|
|
@ -79,7 +106,7 @@ title: Safing
|
|||
encoding: "utf-8"
|
||||
lang: "en"
|
||||
description: > # this means to ignore newlines until "base_url:"
|
||||
Control your computer. Get peace of mind. Portmaster is a free and open-source application that puts you back in charge over all your computer's network connections.
|
||||
Portmaster is a free and open-source application that puts you back in charge over all your computer's network connections. Increase your privacy and security. Get peace of mind.
|
||||
|
||||
markdown: kramdown
|
||||
|
||||
|
|
|
|||
|
|
@ -1,19 +1,4 @@
|
|||
spn:
|
||||
- q: Can I use the SPN?
|
||||
a: "Yes! Everybody who pays for the SPN can directly enjoy its privacy protections."
|
||||
link:
|
||||
text: "Look at the current status and capabilities of the SPN"
|
||||
url: https://docs.safing.io/spn/alpha/status
|
||||
- q: "What does \"Alpha\" mean for the SPN?"
|
||||
a: "It means the SPN is available to everyone. But as the SPN is in an early stage, you should still expect bugs here and there, even as a paying customer. We are working hard on making things better!"
|
||||
link:
|
||||
text: "Check out the current status and capabilities of the SPN"
|
||||
url: https://docs.safing.io/spn/alpha/status
|
||||
- q: Is the SPN like Tor?
|
||||
a: The SPN is heavily inspired by Tor, but the mission is different. Next to tightly integrating with other privacy modules, the main focus of the SPN is easy protection for your whole computer, not just your browser. Additionally it spreads your connections across the globe instead of routing everything through the same circuit.
|
||||
link:
|
||||
text: Read our comparison blog to find out more.
|
||||
url: /blog/2020/01/22/how-the-spn-compares-to-tor/
|
||||
- q: How does the SPN compare to VPNs?
|
||||
a: The VPN technology was built to securely connect two company locations. However, the SPN was developed from the ground up to protect user privacy. As a result the SPN can easily outperform VPNs in every aspect.
|
||||
link:
|
||||
|
|
@ -23,6 +8,11 @@ spn:
|
|||
a: You can pay with your creditcard, PayPal, cash and crypto currencies (BTC, ETH, XMR).
|
||||
- q: Do you accept crypto currency payments?
|
||||
a: Yes - we support Bitcoin, Ethereum and Monero. Aside from that we also support creditcard, PayPal and cash payments.
|
||||
- q: Is the SPN like Tor?
|
||||
a: The SPN is heavily inspired by Tor, but the mission is different. Next to tightly integrating with other privacy modules, the main focus of the SPN is easy protection for your whole computer, not just your browser. Additionally it spreads your connections across the globe instead of routing everything through the same circuit.
|
||||
link:
|
||||
text: Read our comparison blog to find out more.
|
||||
url: /blog/2020/01/22/how-the-spn-compares-to-tor/
|
||||
- q: Are all connections routed through the SPN?
|
||||
a: Yes, when enabled the Portmaster routes all Internet connections through the Safing Privacy Network. You can easily create exceptions for apps or processes if you so desire.
|
||||
- q: Does the SPN route all connections individually? So every connection exits on a different node?
|
||||
|
|
@ -31,7 +21,7 @@ spn:
|
|||
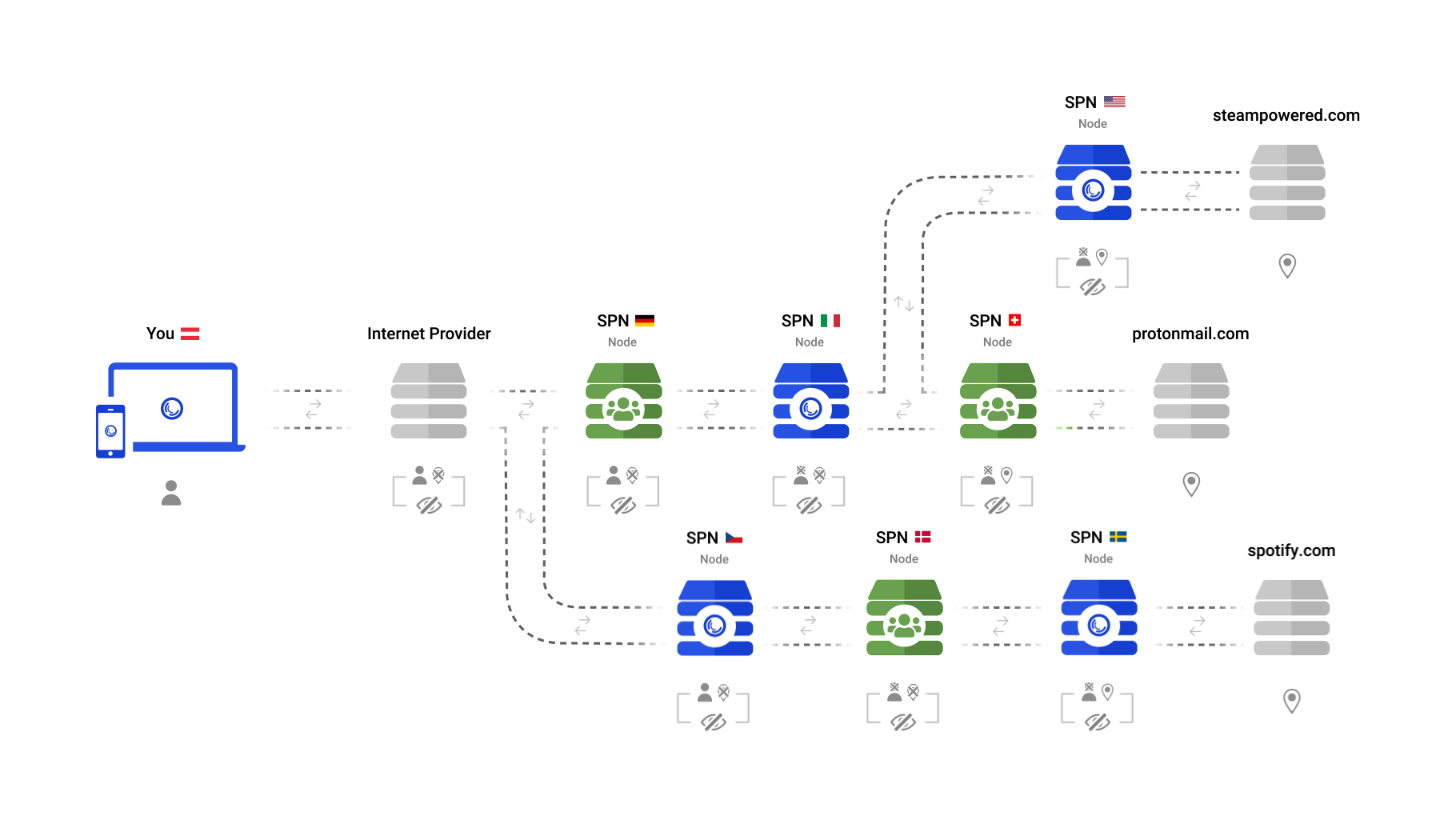
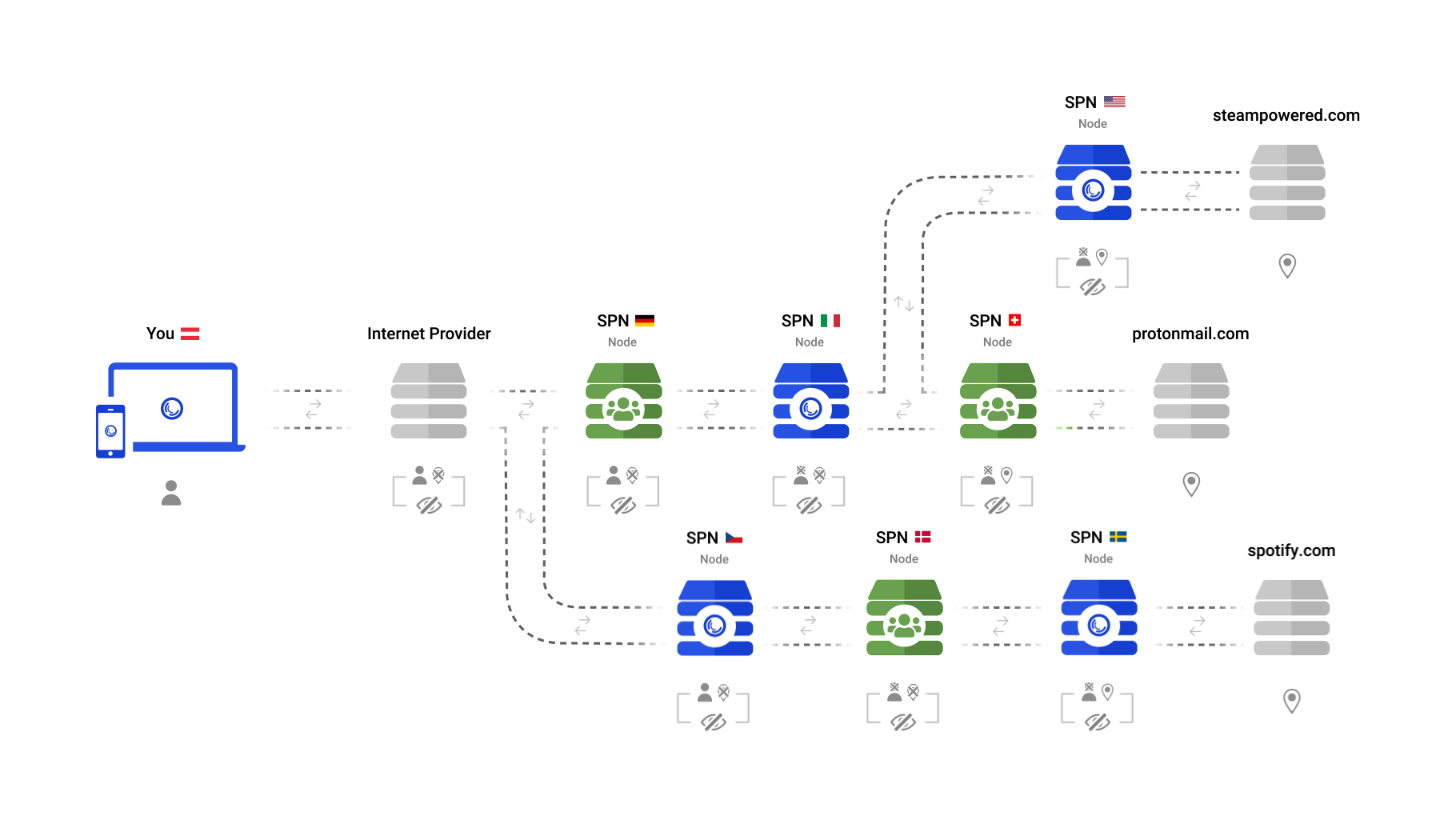
text: View this explainer image showing a computer connecting to Steam, ProtonMail and Spotify.
|
||||
url: https://safing.io/assets/img/spn-labeled/spn-community.png
|
||||
- q: Does the SPN route connections on a per app basis?
|
||||
a: No, it routes every connection individually. So as an example, when you open several websites in different tabs in your browser, every connection will be calculated individually.
|
||||
a: No, it routes every connection individually. So as an example, when you open several websites in different tabs in your browser, every connection will be calculated individually - giving you multiple identities for each app.
|
||||
- q: Am I totally safe from tracking with the SPN? What do service providers see when connecting through the SPN?
|
||||
a: No. This is just one piece of the puzzle. The SPN primarily protects your IP-address from exposure, but there are still many other ways services can track and identify you. These include fingerprinting (mostly in browsers), authentication (when logged in to a service), mouse movements (malicious javascripts), etc...
|
||||
- q: Can services still identify me through other methods?
|
||||
|
|
@ -45,11 +35,6 @@ spn:
|
|||
- q: Is there a free trial version for people interested in the SPN?
|
||||
a: No. Providing the network costs us money, so we charge accordingly. However, the Portmaster with its many local privacy features are and will remain free to use.
|
||||
portmaster:
|
||||
- q: How do you make money? What is the catch?
|
||||
a: In short, our business model is Freemium. First provide local privacy for free, forever. Then let happy users support us by paying for a powerful VPN alternative. Finally reinvest earnings into making all our products better.
|
||||
link:
|
||||
text: Learn more about the Business Model
|
||||
url: https://safing.io/business-model/
|
||||
- q: Since the Portmaster can block ads and trackers, do I still need an ad-blocker for my browser?
|
||||
a: Yes, we highly recommend to continue using adblockers, such as uBlock Origin, uMatrix, or similar. They give you more fine grained control over domains. iE you can allow certain domains to allow css files & images while blocking cookies & javascripts. The Portmaster cannot make this distinction.
|
||||
- q: What platforms do you support?
|
||||
|
|
|
|||
23
_includes/download_button.html
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
<div class="download-button-container">
|
||||
<label class="download-select-label" for="select-{{ include.unique_id }}"><i class="icon-arrow text-white"></i></label>
|
||||
<input type="checkbox" id="select-{{ include.unique_id }}" class="download-select-input">
|
||||
<label class="download-os download-os-windows" for="windows-{{ include.unique_id }}">Windows (.exe)</label>
|
||||
<input checked="" id="windows-{{ include.unique_id }}" type="radio" class="download-os" name="os-{{ include.unique_id }}">
|
||||
<div class="download-os-actions">
|
||||
<a class="button-left" href="{{ site.download_windows_url }}">Free Download</a>
|
||||
<button class="button-right">Windows</button>
|
||||
</div>
|
||||
<label class="download-os download-os-ubuntu" for="ubuntu-{{ include.unique_id }}">Debian/Ubuntu (.deb)</label>
|
||||
<input id="ubuntu-{{ include.unique_id }}" type="radio" class="download-os" name="os-{{ include.unique_id }}">
|
||||
<div class="download-os-actions">
|
||||
<a class="button-left" href="{{ site.download_linux_deb_url }}">Free Download</a>
|
||||
<button class="button-right">Ubuntu</button>
|
||||
</div>
|
||||
<label class="download-os download-os-fedora" for="fedora-{{ include.unique_id }}">Fedora (.rpm)</label>
|
||||
<input id="fedora-{{ include.unique_id }}" type="radio" class="download-os" name="os-{{ include.unique_id }}">
|
||||
<div class="download-os-actions">
|
||||
<a class="button-left" href="{{ site.download_linux_rpm_url }}">Free Download</a>
|
||||
<button class="button-right">Fedora</button>
|
||||
</div>
|
||||
<div class="download-os-menu"></div>
|
||||
</div>
|
||||
26
_includes/download_container.html
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
<div class="hidden lg:block">
|
||||
<div class="download-container">
|
||||
<div class="card-package darkmode relative mx-auto" style="max-width: 1210px; width: 100%;">
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<span class="card-package-top-amount" style="font-size: 2rem;">
|
||||
Protect Your Device Today
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 400px;">Portmaster is not only very powerful, but is also free & open source.</p>
|
||||
</div>
|
||||
<div class="card-package-bottom transform scale-105" style="position: absolute; width: 100%; left: 0; bottom: 0px; display: flex; justify-content: end; height: 100%;">
|
||||
<div class="hidden lg:block" style="display: flex; align-items: center; margin-right: 4rem;">
|
||||
{% include download_button.html unique_id="2" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="flex mx-auto w-max mt-8 space-x-8 items-center" style="align-items: center;">
|
||||
<p class="block text-safing-gray-400">Seen and featured on</p>
|
||||
<div class=" space-x-8 hidden lg:flex" style="align-items: center;">
|
||||
<a href="{{ site.seen_itsfoss_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/itsfoss.png"></a>
|
||||
<a href="{{ site.seen_privacytools_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/privacytools.png"></a>
|
||||
<a href="{{ site.seen_techlore_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/techlore.png"></a>
|
||||
<a href="{{ site.seen_ghacks_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/ghacks.png"></a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -1,3 +1,4 @@
|
|||
<div class="horizontal-line"></div>
|
||||
<footer class="footer" id="footer">
|
||||
<div class="footer-form-wrapper">
|
||||
<span class="footer-form-title">Stay Connected via Newsletter</span>
|
||||
|
|
@ -7,11 +8,11 @@
|
|||
<input class="btn-primary" type="submit" value="Subscribe">
|
||||
</div>
|
||||
<div class="footer-form-legal">
|
||||
<input class="toggle" type="checkbox" id="consent_text" name="consent_text" value="yes" required="">
|
||||
<input class="toggle darkmode" type="checkbox" id="consent_text" name="consent_text" value="yes" required="">
|
||||
<div>
|
||||
<label class="consent cursor-pointer text-safing-gray-500" for="consent_text">
|
||||
I agree that Safing &
|
||||
<a class="link-primary-external" href="https://rapidmail.de" target="_blank">rapidmail.de</a>
|
||||
<a target="_blank" class="link-primary-external" href="https://rapidmail.de" target="_blank">rapidmail.de</a>
|
||||
may process and use the email for newsletter purposes.
|
||||
</label>
|
||||
</div>
|
||||
|
|
@ -32,7 +33,7 @@
|
|||
<span class="dot absolute -ml-5"></span>
|
||||
<a href="{{ site.jobs_url }}" class="footer-link"> We're Hiring </a>
|
||||
</div>
|
||||
<a href="{{ site.help_url }}" class="footer-link"> Get Help </a>
|
||||
<a href="{{ site.help_url }}" class="footer-link">Support</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -43,6 +44,7 @@
|
|||
</div>
|
||||
<div class="footer-links">
|
||||
<div class="footer-links-left">
|
||||
<a href="{{ site.docs_code_of_conduct_url }}" class="footer-link"> Code of Conduct </a>
|
||||
<a href="{{ site.next_page_url }}" class="footer-link"> What's Next? </a>
|
||||
<div class="flex items-center space-x-2">
|
||||
<a href="{{ site.blog_url }}" class="footer-link"> Blog </a>
|
||||
|
|
@ -55,10 +57,11 @@
|
|||
<a href="{{ site.video_url }}" class="footer-link"> Videos </a>
|
||||
</div>
|
||||
<div class="footer-links-right">
|
||||
<a href="{{ site.docs_code_of_conduct_url }}" class="footer-link"> Code of Conduct </a>
|
||||
<a href="{{ site.github_url }}" class="footer-link"> Github </a>
|
||||
<a href="{{ site.reddit_url }}" class="footer-link"> Reddit </a>
|
||||
<a href="{{ site.twitter_url }}" class="footer-link"> Twitter </a>
|
||||
<a target="_blank" href="{{ site.discord_url }}" class="footer-link link-primary-external">Discord </a>
|
||||
<a target="_blank" href="{{ site.github_url }}" class="footer-link link-primary-external">Github </a>
|
||||
<a target="_blank" href="{{ site.reddit_url }}" class="footer-link link-primary-external">Reddit </a>
|
||||
<a target="_blank" href="{{ site.twitter_url }}" class="footer-link link-primary-external">Twitter </a>
|
||||
<a target="_blank" href="{{ site.youtube_channel_url }}" class="footer-link link-primary-external">Youtube </a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -70,9 +73,10 @@
|
|||
</div>
|
||||
<div class="footer-links">
|
||||
<div class="footer-links-left">
|
||||
<a href="{{ site.portmaster_url }}" class="footer-link"> Discover </a>
|
||||
<a href="{{ site.docs_url }}portmaster/architecture/overview" class="footer-link"> Documentation </a>
|
||||
<a href="{{ site.github_url }}/portmaster/" class="footer-link"> Source Code </a>
|
||||
<a href="{{ site.download_url }}" class="footer-link"> Download </a>
|
||||
<a href="{{ site.features_url }}" class="footer-link"> Features </a>
|
||||
<a href="{{ site.docs_url }}" class="footer-link"> Docs & FAQ </a>
|
||||
<a target="_blank" href="{{ site.github_url }}/portmaster/" class="footer-link link-primary-external">Source Code </a>
|
||||
<a href="{{ site.backlog_url }}#portmaster" class="footer-link"> Backlog </a>
|
||||
</div>
|
||||
<div class="footer-links-right">
|
||||
|
|
@ -89,9 +93,9 @@
|
|||
</div>
|
||||
<div class="footer-links">
|
||||
<div class="footer-links-left">
|
||||
<a href="{{ site.spn_url }}" class="footer-link"> Discover </a>
|
||||
<a href="{{ site.spn_url }}" class="footer-link"> Features </a>
|
||||
<a href="{{ site.whitepaper_url }}" class="footer-link"> Whitepaper </a>
|
||||
<a href="{{ site.github_url }}/spn/" class="footer-link"> Source Code </a>
|
||||
<a target="_blank" href="{{ site.github_url }}/spn/" class="footer-link link-primary-external">Source Code </a>
|
||||
<a href="{{ site.backlog_url }}#spn" class="footer-link"> Backlog </a>
|
||||
</div>
|
||||
<div class="footer-links-right">
|
||||
|
|
|
|||
|
|
@ -30,7 +30,7 @@
|
|||
<meta name="theme-color" content="#f7f7f7">
|
||||
|
||||
<link rel="stylesheet" href="{{ site.vendor_url }}css/fonts-roboto.css" type="text/css">
|
||||
<link rel="stylesheet" href="{{ site.vendor_url }}safingTailwind/safingTailwind-1.9.css" type="text/css">
|
||||
<link rel="stylesheet" href="{{ site.vendor_url }}safingTailwind/safingTailwind-1.10.1.css" type="text/css">
|
||||
<link rel="stylesheet" href="{{ site.assets_url }}css/main.css" type="text/css">
|
||||
|
||||
{% include plausible.html %}
|
||||
|
|
|
|||
|
|
@ -1,37 +0,0 @@
|
|||
<div class="alert-primary rounded-none text-md">
|
||||
<i class="icon-info"></i>
|
||||
<span>Portmaster is Alpha Software - expect hiccups here and there</span>
|
||||
</div>
|
||||
<header class="header-two-container mb-64">
|
||||
<div class="header-two-top">
|
||||
<h1 class="header-two-top-title" style="max-width: 700px;">
|
||||
Get Peace of Mind with<br/>
|
||||
<span class="text-safing-blue-600">Easy Privacy</span>
|
||||
</h1>
|
||||
<p class="header-two-top-desc">
|
||||
Portmaster is a free and open-source application firewall that does the heavy lifting for you.
|
||||
Restore privacy and take back control over all your computer's network activity.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}">Download for free</a>
|
||||
</div>
|
||||
<div class="header-two-bottom">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/full-interface.png" alt="">
|
||||
</div>
|
||||
<div class="header-bg">
|
||||
<svg viewBox="0 0 862.55555573 533">
|
||||
<rect width="100%" height="100%" fill="transparent" />
|
||||
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
|
||||
<stop offset="45%" style="stop-color:rgb(255,255,255);stop-opacity:1" />
|
||||
<stop offset="100%" style="stop-color:rgb(203, 216, 255);stop-opacity:1" />
|
||||
</linearGradient>
|
||||
<linearGradient id="grad2" x1="0%" y1="0%" x2="100%" y2="0%">
|
||||
<stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:1" />
|
||||
<stop offset="30%" style="stop-color:rgb(166, 188, 252);stop-opacity:1" />
|
||||
</linearGradient>
|
||||
<g class="currentLayer">
|
||||
<path fill="url(#grad1)" d="M-343.9671309 341.87524268l928.98694302 42.12820593c.01883766.20463406 61.2696979-105.77288342-213.41085192-190.63207383C96.92841038 108.51218436 51.68872214 129.12144353-5.83818882 99.75368848" color="#000" />
|
||||
<path fill="url(#grad2)" d="M-204.43749658 535.31278382l.52971601-372.32431132c-.529716.43478124 321.632442 179.35134083 582.17297919 146.37836828C638.8057358 276.39386824 866.37330043 414.2317043 866.3624897 413.79928331c.01081073.43242099 4.335135 129.08106798 4.32432433 128.64864865" color="#000" />
|
||||
</g>
|
||||
</svg>
|
||||
</div>
|
||||
</header>
|
||||
|
|
@ -1,41 +1,46 @@
|
|||
<nav class="nav">
|
||||
<div class="nav-left">
|
||||
<a href="{{ site.base_url }}" class="nav-logo-wrapper">
|
||||
<!-- turn this into a font icon -->
|
||||
<svg class="h-6 w-auto mr-4" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 128 128">
|
||||
<g data-name="Main" fill-rule="evenodd">
|
||||
<path fill="#fff" d="M176.11 36.73l-5-8.61a41.53 41.53 0 00-14.73 57.22l8.55-5.12a31.58 31.58 0 0111.19-43.49z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".8"></path>
|
||||
<path fill="#fff" d="M222.36 72.63a31.55 31.55 0 01-45 19.35l-4.62 8.84a41.54 41.54 0 0059.17-25.46z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".8"></path>
|
||||
<path fill="#fff" d="M197 83a19.66 19.66 0 01-19.25-32.57l-4.5-4.27A25.87 25.87 0 00198.59 89z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".6"></path>
|
||||
<path fill="#fff" d="M192 112.64A48.64 48.64 0 11240.64 64 48.64 48.64 0 01192 112.64zM256 64a64 64 0 10-64 64 64 64 0 0064-64z" transform="translate(-127.99 .1)"></path>
|
||||
</g>
|
||||
</svg>
|
||||
<span>Safing<span>.io</span></span>
|
||||
</a>
|
||||
</div>
|
||||
<label class="nav-right-burger" for="nav-toggle-visable">
|
||||
<!-- turn this into a font icon -->
|
||||
<svg class="h-6 w-6 fill-current text-white" stroke="currentColor" fill="none" viewBox="0 0 24 24">
|
||||
<path class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16"></path>
|
||||
<path class="hidden" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
|
||||
</svg>
|
||||
</label>
|
||||
<input class="nav-toggle-burger" id="nav-toggle-visable" type="checkbox">
|
||||
<div class="nav-right">
|
||||
<div class="nav-right-links">
|
||||
<a href="{{ site.portmaster_url }}" class="nav-link"> Download </a>
|
||||
<a href="{{ site.spn_url }}" class="nav-link"> SPN </a>
|
||||
<a href="{{ site.docs_url }}" class="nav-link"> Docs </a>
|
||||
<a href="{{ site.github_url }}/portmaster/" class="nav-link"> Source Code </a>
|
||||
<a href="{{ site.about_url }}" class="nav-link"> About </a>
|
||||
<a href="{{ site.next_page_url }}" class="nav-link"> What's Next </a>
|
||||
<a href="{{ site.help_url }}" class="nav-link"> Get Help </a>
|
||||
<div class="nav-left space-x-3">
|
||||
<a href="{{ site.base_url }}" class=" nav-logo-wrapper z-50">
|
||||
<!-- turn this into a font icon -->
|
||||
<svg class="h-6 w-auto mr-4" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 128 128">
|
||||
<g data-name="Main" fill-rule="evenodd">
|
||||
<path fill="#fff" d="M176.11 36.73l-5-8.61a41.53 41.53 0 00-14.73 57.22l8.55-5.12a31.58 31.58 0 0111.19-43.49z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".8"></path>
|
||||
<path fill="#fff" d="M222.36 72.63a31.55 31.55 0 01-45 19.35l-4.62 8.84a41.54 41.54 0 0059.17-25.46z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".8"></path>
|
||||
<path fill="#fff" d="M197 83a19.66 19.66 0 01-19.25-32.57l-4.5-4.27A25.87 25.87 0 00198.59 89z" transform="translate(-127.99 .01)" style="isolation:isolate" opacity=".6"></path>
|
||||
<path fill="#fff" d="M192 112.64A48.64 48.64 0 11240.64 64 48.64 48.64 0 01192 112.64zM256 64a64 64 0 10-64 64 64 64 0 0064-64z" transform="translate(-127.99 .1)"></path>
|
||||
</g>
|
||||
</svg>
|
||||
<span>Safing<span>.io</span></span>
|
||||
</a>
|
||||
</div>
|
||||
<label class="nav-right-burger" for="nav-toggle-visable">
|
||||
<!-- turn this into a font icon -->
|
||||
<svg class="h-6 w-6 fill-current text-white" stroke="currentColor" fill="none" viewBox="0 0 24 24">
|
||||
<path class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16"></path>
|
||||
<path class="hidden" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
|
||||
</svg>
|
||||
</label>
|
||||
<input class="nav-toggle-burger" id="nav-toggle-visable" type="checkbox">
|
||||
<div class="nav-center">
|
||||
<div class="nav-right-links">
|
||||
{% assign currentUrl = page.url | remove: "/" %}
|
||||
<a href="{{ site.download_url }}" class="nav-link {% if currentUrl == "download" %}selected{% endif %}"> Download </a>
|
||||
<a href="{{ site.features_url }}" class="nav-link {% if currentUrl == "features" %}selected{% endif %}"> Features </a>
|
||||
<a href="{{ site.pricing_url }}" class="nav-link {% if currentUrl == "pricing" %}selected{% endif %}"> Pricing </a>
|
||||
<a href="{{ site.spn_url }}" class="nav-link {% if currentUrl == "spn" %}selected{% endif %}"> SPN </a>
|
||||
<a href="{{ site.about_url }}" class="nav-link {% if currentUrl == "about" %}selected{% endif %}">About</a>
|
||||
</div>
|
||||
<div class="nav-right-actions">
|
||||
<div class="element-x-center-max space-x-3 items-center flex lg:hidden xl:flex">
|
||||
<a target="_blank" href="{{ site.discord_url }}" class="hover-opacity-out"> <i class="icon-discord text-sm"></i> </a>
|
||||
<a target="_blank" href="{{ site.youtube_channel_url }}" class="hover-opacity-out"> <i class="icon-youtube text-lg"></i> </a>
|
||||
<a target="_blank" href="{{ site.twitter_url }}" class="hover-opacity-out"> <i class="icon-twitter text-sm"></i> </a>
|
||||
<a target="_blank" href="{{ site.github_url }}" class="hover-opacity-out"> <i class="icon-github text-md"></i> </a>
|
||||
</div>
|
||||
<div class="vertical-line hidden xl:block"></div>
|
||||
<a href="{{ site.account_server_url }}account/sign_up" class="nav-link"> Sign Up </a>
|
||||
<a href="{{ site.account_server_url }}account/sign_in" class="btn-primary justify-center"> Sign In </a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="nav-right-actions">
|
||||
<a href="{{ site.account_server_url }}account/sign_in" class="nav-link"> Sign In </a>
|
||||
<a href="{{ site.account_server_url }}account/sign_up" class="btn-primary justify-center"> Sign Up </a>
|
||||
</div>
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
|
||||
<div class="horizontal-line"></div>
|
||||
|
|
|
|||
|
|
@ -1,8 +1,8 @@
|
|||
<a class="plug-container" href="{{ site.portmaster_url }}">
|
||||
<a class="plug-container" href="{{ site.features_url }}">
|
||||
<div class="plug-container-left">
|
||||
<span class="plug-container-left-title">Discover the Portmaster</span>
|
||||
<span class="plug-container-left-title">Discover Portmaster</span>
|
||||
<span class="plug-container-left-sub">Open Source. Free Forever.</span>
|
||||
<div class="plug-container-left-button btn bg-black text-safing-blue-400">Take Back Control</div>
|
||||
<div class="plug-container-left-button btn bg-black text-safing-blue-400">Get Easy Privacy</div>
|
||||
</div>
|
||||
<div class="absolute mx-auto right-0 left-0 rounded-md flex items-center overflow-hidden" style="max-width: 950px; height: inherit;">
|
||||
<img class="absolute right-0 bottom-0 hidden lg:block max-w-5xl lg:max-w-full" style="margin-right: -28.8rem; margin-bottom: -14.1rem;" src="{{ site.img_url }}page-specific/portmaster/full-interface.png" alt="">
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<div class="card card-shadow">
|
||||
<div class="card darkmode">
|
||||
<label class="card-label" for="card{{ include.state | prepend: '-' }}{{ include.project | prepend: '-' }}-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="flex">
|
||||
|
|
@ -10,13 +10,13 @@
|
|||
{% if include.state == 'done' %}
|
||||
<i class="icon-tick text-green-500"></i>
|
||||
{% elsif include.state == 'in_progress' %}
|
||||
<i class="icon-cog text-gray-500"></i>
|
||||
<i class="icon-cog text-white"></i>
|
||||
{% elsif include.state == 'discarded' %}
|
||||
<i class="icon-cross text-red-500"></i>
|
||||
{% elsif include.state == 'postponed' %}
|
||||
<i class="icon-files text-gray-800"></i>
|
||||
<i class="icon-files text-white"></i>
|
||||
{% elsif include.state == 'backlog' %}
|
||||
<i class="icon-files text-gray-800"></i>
|
||||
<i class="icon-files text-white"></i>
|
||||
{% endif %}
|
||||
<h3 class="title">{{ card.title }}</h3>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<div class="card-extended card-shadow">
|
||||
<div class="card-extended darkmode">
|
||||
<label class="card-label" for="tablecard-{{ include.state }}-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="flex">
|
||||
|
|
@ -10,13 +10,13 @@
|
|||
{% if include.state == 'done' %}
|
||||
<i class="icon-tick text-green-500"></i>
|
||||
{% elsif include.state == 'in_progress' %}
|
||||
<i class="icon-cog text-gray-500"></i>
|
||||
<i class="icon-cog text-white"></i>
|
||||
{% elsif include.state == 'discarded' %}
|
||||
<i class="icon-cross text-red-500"></i>
|
||||
{% elsif include.state == 'postponed' %}
|
||||
<i class="icon-files text-gray-800"></i>
|
||||
<i class="icon-files text-white"></i>
|
||||
{% elsif include.state == 'backlog' %}
|
||||
<i class="icon-files text-gray-800"></i>
|
||||
<i class="icon-files text-white"></i>
|
||||
{% endif %}
|
||||
<h3 class="title">{{ card.title }}</h3>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@
|
|||
{% endif %}
|
||||
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq card-shadow hover-scale-out">
|
||||
<div class="card-faq darkmode hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-{{ faq_id }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
|
|
@ -21,9 +21,7 @@
|
|||
<input class="card-input-toggle" id="card-toggle-anchor-{{ faq_id }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
<div class="text-safing-gray-500">
|
||||
You can find our code on <a href="{{ site.github_url }}" class="link-primary">Github</a>. <a href="{{ site.github_url }}/portmaster/" class="link-primary">The Portmaster</a>, the <a href="{{ site.github_url }}/portmaster-ui/" class="link-primary">Portmaster UI</a>, the <a href="{{ site.github_url }}/spn/" class="link-primary">SPN</a>, the <a href="{{ site.github_url }}/docs/" class="link-primary">docs</a> and <a href="{{ site.github_url }}/web/" class="link-primary">this website</a> have their respective repositories. <a href="{{ site.github_url }}/jess/" class="link-primary">Jess</a>, the heart of the SPN, which got <a href="https://cure53.de/pentest-report_safing-jess.pdf">audited by Cure53</a>, can also be found online.
|
||||
</div>
|
||||
You can find our code on <a href="{{ site.github_url }}" class="link-primary">Github</a>. <a href="{{ site.github_url }}/portmaster/" class="link-primary">The Portmaster</a>, the <a href="{{ site.github_url }}/portmaster-ui/" class="link-primary">Portmaster UI</a>, the <a href="{{ site.github_url }}/spn/" class="link-primary">SPN</a>, the <a href="{{ site.github_url }}/docs/" class="link-primary">docs</a> and <a href="{{ site.github_url }}/web/" class="link-primary">this website</a> have their respective repositories. <a href="{{ site.github_url }}/jess/" class="link-primary">Jess</a>, the heart of the SPN, which got <a href="https://cure53.de/pentest-report_safing-jess.pdf">audited by Cure53</a>, can also be found online.
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
@ -56,7 +56,7 @@
|
|||
</div>
|
||||
</td>
|
||||
<td class="card-table-body-row-cell">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.portmaster_url }}">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.download_url }}">
|
||||
<div class="md:space-x-2">
|
||||
<i class="icon-windows text-2xl text-safing-blue-500"></i>
|
||||
<i class="icon-linux text-2xl"></i>
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
@ -36,7 +36,7 @@
|
|||
<tr class="card-table-body-row">
|
||||
<td class="card-table-body-row-cell-title">Availabilty</td>
|
||||
<td class="card-table-body-row-cell">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.portmaster_url }}">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.download_url }}">
|
||||
<div class="md:space-x-2">
|
||||
<i class="icon-windows text-2xl text-safing-blue-500"></i>
|
||||
<i class="icon-linux text-2xl"></i>
|
||||
|
|
|
|||
|
|
@ -3,11 +3,11 @@
|
|||
{% elsif include.tag == 'SPN' %}
|
||||
<span class="tag-spn">SPN</span>
|
||||
{% elsif include.tag == 'Website' %}
|
||||
<span class="tag-website bg-pink-100">Website</span>
|
||||
<span class="tag-website">Website</span>
|
||||
{% elsif include.tag == 'Back Office' %}
|
||||
<span class="tag-backoffice bg-gray-100">Back Office</span>
|
||||
<span class="tag-backoffice">Back Office</span>
|
||||
{% elsif include.tag == 'Community' %}
|
||||
<span class="tag-community">Community</span>
|
||||
{% elsif include.tag == 'Marketing' %}
|
||||
<span class="tag-marketing bg-yellow-100">Marketing</span>
|
||||
<span class="tag-marketing">Marketing</span>
|
||||
{% endif %}
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
<video style="padding-bottom: 1rem;" src="{{ page.video_source }}" controls></video>
|
||||
<video style="padding-bottom: 1rem;" src="{{ page.video_source }}" controls poster="{{ site.img_url }}thumbnails/video/{{ page.custom_thumbnail_name }}.png" style="object-fit: cover; border-radius: 12px;"></video>
|
||||
{% unless page.youtube_hash == null %}
|
||||
<p class="text-center">or watch on <a href="https://youtu.be/{{ page.youtube_hash }}">YouTube</a> or <a href="https://invidious.snopyta.org/{{ page.youtube_hash }}">Invidious</a></p>
|
||||
{% endunless %}
|
||||
|
|
|
|||
|
|
@ -18,9 +18,11 @@ layout: publication_container
|
|||
• Written by <a class="link-primary" href="{{ site.team_url }}#{{ page.author | slugify }}">{{ page.author | capitalize }}</a>
|
||||
</span>
|
||||
<div class="header-four-container-social">
|
||||
<a class="link hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.discord_url }}"> <i class="icon-discord text-lg"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.youtube_channel_url }}" class="hover-opacity-out"> <i class="icon-youtube text-xl"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
|
@ -29,4 +31,4 @@ layout: publication_container
|
|||
{% if page.progress_update == null %}
|
||||
<p>{{ page.date | date: "%B %-d, %Y" }} • Written by <a href="{{ site.team_url }}#{{ page.author | slugify }}">{{ page.author | capitalize }}</a></p>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -3,9 +3,10 @@
|
|||
<head>
|
||||
{% include head.html %}
|
||||
</head>
|
||||
<body class="antialiased font-medium overflow-x-hidden">
|
||||
<body class="antialiased font-medium overflow-x-hidden bg-black text-white">
|
||||
{% include nav.html %}
|
||||
{{ content }}
|
||||
{% include footer.html %}
|
||||
<script src="{{ site.assets_url }}javascript/nojs.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,9 +8,11 @@ layout: publication_container
|
|||
<h1 class="header-four-container-title">{{ page.title | slice: 7, title_length }}</h1>
|
||||
<p class="header-four-container-desc">{{ page.date | date: "%B %-d, %Y" }}</p>
|
||||
<div class="header-four-container-social">
|
||||
<a class="link hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.discord_url }}"> <i class="icon-discord text-lg"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.youtube_channel_url }}" class="hover-opacity-out"> <i class="icon-youtube text-xl"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
|
@ -18,4 +20,4 @@ layout: publication_container
|
|||
{{ content | replace: '<!--break-->', '<a class="anchor" id="continue"></a>' }}
|
||||
<h3>Description</h3>
|
||||
{{ page.summary }}
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -19,9 +19,11 @@ layout: publication_container
|
|||
{{ page.date | date: "%B %-d, %Y" }}
|
||||
</span>
|
||||
<div class="header-four-container-social">
|
||||
<a class="link hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
<a class="link hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.discord_url }}"> <i class="icon-discord text-lg"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.youtube_channel_url }}" class="hover-opacity-out"> <i class="icon-youtube text-xl"></i> </a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.reddit_url }}"><i class="icon-reddit text-xl"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.twitter_url }}"><i class="icon-twitter text-lg"></i></a>
|
||||
<a class="link text-safing-gray-200 hover-opacity-in" href="{{ site.github_url }}"><i class="icon-github text-xl"></i></a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
|
|
|||
|
|
@ -54,7 +54,7 @@ cards:
|
|||
text: "Together with the new UI we also re-introduced connection prompting. Instead of allowing or blocking by default, you can make the Portmaster ask per connection. This feature is meant for low volume apps - as browsers and other apps with lots of connections will not work smoothly due to caching."
|
||||
- type: a
|
||||
text: "Download the Portmaster"
|
||||
href: "https://safing.io/portmaster/#downloads"
|
||||
href: "https://safing.io/download/"
|
||||
- title: Get Follow-Up Fundings
|
||||
description:
|
||||
- Apply for follow-up fundings from Netidee & FFG to ensure our financial stability and increase our run-way.
|
||||
|
|
|
|||
|
|
@ -126,7 +126,7 @@ cards:
|
|||
text: "The new UI was a big step sure, but it is still off from the concept design. Luke is spending a good amount of time to tackle and polish each sub-design individually. This month, the navbar, the side-dash and the widgets were given a face-lift. They are ready and will be included in the next Portmaster Release. The next step will be the Network Monitor - stay tuned!"
|
||||
- type: a
|
||||
text: "Download the Portmaster"
|
||||
href: "https://safing.io/portmaster/#downloads"
|
||||
href: "https://safing.io/download/"
|
||||
- title: "Define Next Steps"
|
||||
description: Since two vital requirements were completed, (1) re-shifting communication towards the Portmaster and (2) its documentation, now focus on spreading the word again. Define the next steps and keep everyone in the loop.
|
||||
team:
|
||||
|
|
|
|||
|
|
@ -73,7 +73,7 @@ cards:
|
|||
text: "The new UI was a big step sure, but it is still off from the concept design. Luke is spending a good amount of time to tackle and polish each sub-design individually. This month Patrick fixed a lot of smaller UI bugs, and the network monitor got a face-lift from Luke. The new eye-candy is already live for you to enjoy."
|
||||
- type: a
|
||||
text: "Download the Portmaster"
|
||||
href: "https://safing.io/portmaster/#downloads"
|
||||
href: "https://safing.io/download/"
|
||||
- title: "Define Next Marketing Steps"
|
||||
description: Since two vital requirements were completed, (1) re-shifting communication towards the Portmaster and (2) its documentation, now focus on spreading the word again. Define the next steps and keep everyone in the loop.
|
||||
team:
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ summary: Both Portmaster and Pi-hole are free and open source privacy tools. The
|
|||
|
||||
## Overview Chart
|
||||
|
||||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
@ -61,7 +61,7 @@ summary: Both Portmaster and Pi-hole are free and open source privacy tools. The
|
|||
<tr class="card-table-body-row">
|
||||
<td class="card-table-body-row-cell-title">Availabilty</td>
|
||||
<td class="card-table-body-row-cell">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.portmaster_url }}#downloads">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.download_url }}">
|
||||
<div class="md:space-x-2">
|
||||
<i class="icon-windows text-2xl text-safing-blue-500"></i>
|
||||
<i class="icon-linux text-2xl"></i>
|
||||
|
|
|
|||
20
_publications/2022-03-21-spn-intro-be-everywhere.md
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
# possible values: blog video podcast
|
||||
category: video
|
||||
layout: video
|
||||
# ⚠️ ALWAYS follow this format: "#001 - Some sweet title"
|
||||
# this has to be consistent for displaying only the episode number or only the title
|
||||
title: "SPN Intro #2: Be Everywhere"
|
||||
date: 2022-03-21
|
||||
video_source: https://assets.safing.io/video/tutorials/spn-intro-1-be-everywhere.mp4
|
||||
youtube_hash: p3tjNmFKrDk
|
||||
custom_thumbnail_name: spn-2-multi-identity
|
||||
---
|
||||
|
||||
{% include video_wrapper.html %}
|
||||
|
||||
Do you want to protect your online privacy? The Safing Privacy Network might be the solution for you! The SPN is a secure overlay network similar to Tor, but is just as easy to use as a VPN.
|
||||
|
||||
The SPN is built to spread your connections across the globe, giving you multiple identities (IP addresses) for each application. This reduces visibility in the “open web” and protects your connections from mass surveillance.
|
||||
|
||||
[Protect Your Connections Today]({{ site.pricing_url }})
|
||||
18
_publications/2022-03-28-portmaster-intro-getting-started.md
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
# possible values: blog video podcast
|
||||
category: video
|
||||
layout: video
|
||||
# ⚠️ ALWAYS follow this format: "#001 - Some sweet title"
|
||||
# this has to be consistent for displaying only the episode number or only the title
|
||||
title: "Portmaster Intro #1: Install on Windows"
|
||||
date: 2022-03-28
|
||||
video_source: https://assets.safing.io/video/tutorials/portmaster-1-getting-started.mp4
|
||||
youtube_hash: xHAESh1zKAc
|
||||
custom_thumbnail_name: portmaster-1-getting-started
|
||||
---
|
||||
|
||||
{% include video_wrapper.html %}
|
||||
|
||||
Are you tired of not being in control over your data? You should give the Portmaster a try! It is an application firewall that will help you taking back your privacy.
|
||||
|
||||
[Download Portmaster Today]({{ site.download_url }})
|
||||
21
_publications/2022-04-04-portmaster-intro-filter-lists.md
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
# possible values: blog video podcast
|
||||
category: video
|
||||
layout: video
|
||||
# ⚠️ ALWAYS follow this format: "#001 - Some sweet title"
|
||||
# this has to be consistent for displaying only the episode number or only the title
|
||||
title: "Portmaster Intro #2: Block Trackers"
|
||||
date: 2022-04-04
|
||||
video_source: https://assets.safing.io/video/tutorials/portmaster-2-filter-lists.mp4
|
||||
youtube_hash: PeTuVgK5z9o
|
||||
custom_thumbnail_name: portmaster-2-filter-lists
|
||||
---
|
||||
|
||||
{% include video_wrapper.html %}
|
||||
|
||||
Are you tired of not being in control over your data? You should give the Portmaster a try! It is an application firewall that will help you taking back your privacy.
|
||||
|
||||
In this video we show how you can easily block trackers with Portmaster. As trackers are already blocked by default, we will show this by enabled the NSFW (not suited for work) filter lists.
|
||||
Then we take a quick look at the network monitor, where you can see the blocked connections.
|
||||
|
||||
[Download Portmaster Today]({{ site.download_url }})
|
||||
|
|
@ -12,7 +12,7 @@ summary: Both the Portmaster and Simplewall are great open source solutions whic
|
|||
|
||||
## Overview Chart
|
||||
|
||||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
@ -58,7 +58,7 @@ summary: Both the Portmaster and Simplewall are great open source solutions whic
|
|||
<tr class="card-table-body-row">
|
||||
<td class="card-table-body-row-cell-title">Availabilty</td>
|
||||
<td class="card-table-body-row-cell">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.portmaster_url }}#downloads">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.download_url }}">
|
||||
<div class="md:space-x-2">
|
||||
<i class="icon-windows text-2xl text-safing-blue-500"></i>
|
||||
<i class="icon-linux text-2xl"></i>
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ summary: Both Portmaster and GlassWire are powerful applications, are well desig
|
|||
|
||||
## Overview Chart
|
||||
|
||||
<div class="card-table">
|
||||
<div class="card-table darkmode">
|
||||
<table>
|
||||
<colgroup class="card-table-colgroup">
|
||||
<col class="card-table-colgroup-col">
|
||||
|
|
@ -56,7 +56,7 @@ summary: Both Portmaster and GlassWire are powerful applications, are well desig
|
|||
<tr class="card-table-body-row">
|
||||
<td class="card-table-body-row-cell-title">Availabilty</td>
|
||||
<td class="card-table-body-row-cell">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.portmaster_url }}#downloads">
|
||||
<a class="card-table-body-row-cell-link" href="{{ site.download_url }}">
|
||||
<div class="md:space-x-2">
|
||||
<i class="icon-windows text-2xl text-safing-blue-500"></i>
|
||||
<i class="icon-linux text-2xl"></i>
|
||||
|
|
|
|||
|
|
@ -16,20 +16,6 @@ Many of you have been asking for this, and finally it is here: The new network m
|
|||
|
||||

|
||||
|
||||
<style>
|
||||
/*
|
||||
Import before we need it in order to not first render it wrong.
|
||||
TODO: Remove when this has been added to the Safing Tailwind lib.
|
||||
*/
|
||||
.markdown-container table img {
|
||||
border-radius: 0.375rem;
|
||||
box-shadow: 0 0 5px 0 rgb(0 0 0 / 0%), 0 0 90px 0 rgb(59 93 199 / 10%);
|
||||
display: block;
|
||||
height: auto;
|
||||
max-width: 100%;
|
||||
}
|
||||
</style>
|
||||
|
||||
 | 
|
||||
 | 
|
||||
|
||||
|
|
|
|||
|
|
@ -12,19 +12,6 @@ redirect_from:
|
|||
summary: VPN is an out-dated technology that was never intended to protect your privacy. It simply swaps your one identity with one different identity, creating only a minor obstacle for today's mass surveillance. SPN on the other hand is built from the ground up and fully designed to protect your privacy. It gives you multiple identities by default. Therefore we believe people looking for privacy will prefer SPN.
|
||||
---
|
||||
|
||||
<style>
|
||||
/*
|
||||
TODO: Improve and move to tailwind lib.
|
||||
*/
|
||||
.emphasize {
|
||||
color: rgb(16, 24, 28);
|
||||
text-decoration-line: underline;
|
||||
text-decoration-style: solid;
|
||||
text-decoration-color: rgba(97, 136, 255);
|
||||
text-decoration-thickness: 2px;
|
||||
}
|
||||
</style>
|
||||
|
||||
{% include spn_vs_vpns_top.html %}
|
||||
|
||||
### One Shoe Does Not Fit All - What Is Your Threat Model?
|
||||
|
|
@ -71,7 +58,7 @@ This is how this looks like:
|
|||
|
||||

|
||||
|
||||
Instead of just "beaming" yourself to another place, you can now be everywhere at once. <span class="emphasize">Connections are individually routed through the network in order to make sure you have the best possible privacy and speeds.</span>
|
||||
Instead of just "beaming" yourself to another place, you can now be everywhere at once. *__Connections are individually routed through the network in order to make sure you have the best possible privacy and speeds.__*
|
||||
|
||||
### Automatic Geo-Unblocking
|
||||
|
||||
|
|
@ -109,9 +96,7 @@ VPNs use a technology first created over 20 years ago with the intent to securel
|
|||
|
||||
Only later companies started to offer a "VPN" as an online privacy solution for individual users. In order to do that, they had to twist the VPN technology into a direction it was not created for: protecting a device from the network itself. This is why VPN providers have problems with IP leaks and DNS leaks and try to circumvent the negative side effects with "Kill Switches" and "No Log Policies".
|
||||
|
||||
<p class="emphasize">
|
||||
The SPN technology, on the other hand, was created from scratch with a single purpose in mind: Protecting your privacy on the Internet. Every single part of the SPN is geared towards this goal. There are no dirty fixes or bandages. Everything is carefully engineered to protect you.
|
||||
</p>
|
||||
*__The SPN technology, on the other hand, was created from scratch with a single purpose in mind: Protecting your privacy on the Internet. Every single part of the SPN is geared towards this goal. There are no dirty fixes or bandages. Everything is carefully engineered to protect you.__*
|
||||
|
||||
The SPN does not have IP or DNS leaks, because it is part of Portmaster, the privacy firewall that is in control of all your connections.
|
||||
|
||||
|
|
@ -139,7 +124,9 @@ Instead of just doing some tricks with packet routing, the SPN protects your tra
|
|||
|
||||

|
||||
|
||||
But the SPN goes even one step further. Instead of using your username and password - which makes you identifiable - to log into the SPN, Portmaster authenticates itself not against the network itself, but against the SPN Account Service, which verifies you are allowed to access the network. It then give you special cryptographically blinded tokens, which prove your access permission, but are not linked to your account anymore. <span class="emphasize">This way, no server in the SPN will ever know your username.</span>
|
||||
But the SPN goes even one step further. Instead of using your username and password - which makes you identifiable - to log into the SPN, Portmaster authenticates itself not against the network itself, but against the SPN Account Service, which verifies you are allowed to access the network. It then give you special cryptographically blinded tokens, which prove your access permission, but are not linked to your account anymore.
|
||||
|
||||
*__This way, no server in the SPN will ever know your username.__*
|
||||
|
||||
### Node Ownership and Logging
|
||||
|
||||
|
|
|
|||
|
|
@ -9,12 +9,21 @@ custom_thumbnail_name: join-the-safing-discord
|
|||
portmaster_plug: true
|
||||
---
|
||||
|
||||
<div class="text-center">
|
||||
<a href="https://discord.gg/safing">
|
||||
<div class="btn-primary">
|
||||
Join Now
|
||||
<div class="download-container" style="margin-top: 0;">
|
||||
<div class="card-package darkmode relative mx-auto" style="max-width: 1210px; width: 100%;">
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<span class="card-package-top-amount" style="font-size: 2rem;">
|
||||
Discord Server
|
||||
</span>
|
||||
<!-- <p class="card-package-top-desc" style="max-width: 480px;">Popin and say hello :)</p> -->
|
||||
<a class="btn-primary sm:hidden" href="https://discord.gg/safing"> Join Now </a>
|
||||
</div>
|
||||
<div class="card-package-bottom transform scale-105" style="position: absolute; width: 100%; left: 0; bottom: 0px; display: flex; justify-content: end; height: 100%;">
|
||||
<div style="display: flex; align-items: center; margin-right: 4rem;">
|
||||
<a class="btn-primary hidden sm:block" href="https://discord.gg/safing"> Join Now </a>
|
||||
</div>
|
||||
</div>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
### Get Involved in Portmaster Development Through Discord
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: About Safing
|
||||
title: About Safing - Love Freedom
|
||||
layout: page
|
||||
redirect_from:
|
||||
- /our-values/
|
||||
|
|
@ -8,11 +8,11 @@ redirect_from:
|
|||
|
||||
<section class="general-layout">
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-left" style="max-width: 1050px;">
|
||||
<div class="showcase-one-left" style="max-width: 1050px;">
|
||||
<img src="{{ site.img_url }}page-specific/about/team_overview.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 400px;">
|
||||
We <span class="text-safing-blue-500">love Freedom</span>, just like You
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
|
|
@ -87,7 +87,7 @@ redirect_from:
|
|||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/about/safing-hand.gif" alt="">
|
||||
<img src="{{ site.img_url }}page-specific/about/safing-hand.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
|
|
|
|||
|
|
@ -8,3 +8,12 @@
|
|||
@import './prebuilt/general-layout/default.scss';
|
||||
@import './prebuilt/publication-layout/default.scss';
|
||||
/* Prebuilt End */
|
||||
|
||||
/* TODO: Luke add this to safingTailwind */
|
||||
.nav .vertical-line {
|
||||
border-right-width: 2px;
|
||||
border-color: rgba(255, 255, 255, 1);
|
||||
opacity: 0.25;
|
||||
height: 30px;
|
||||
width: 2px;
|
||||
}
|
||||
BIN
assets/img/external/ghacks.png
vendored
Normal file
|
After Width: | Height: | Size: 9.1 KiB |
BIN
assets/img/external/itsfoss.png
vendored
Normal file
|
After Width: | Height: | Size: 4.4 KiB |
BIN
assets/img/external/privacytools.png
vendored
Normal file
|
After Width: | Height: | Size: 8.7 KiB |
BIN
assets/img/external/techlore.png
vendored
Normal file
|
After Width: | Height: | Size: 3.8 KiB |
|
Before Width: | Height: | Size: 196 KiB After Width: | Height: | Size: 284 KiB |
|
Before Width: | Height: | Size: 43 KiB After Width: | Height: | Size: 85 KiB |
|
Before Width: | Height: | Size: 85 KiB After Width: | Height: | Size: 129 KiB |
|
Before Width: | Height: | Size: 42 KiB After Width: | Height: | Size: 46 KiB |
|
Before Width: | Height: | Size: 50 KiB After Width: | Height: | Size: 49 KiB |
|
Before Width: | Height: | Size: 49 KiB After Width: | Height: | Size: 37 KiB |
BIN
assets/img/page-specific/download/filter-list.png
Normal file
|
After Width: | Height: | Size: 6 KiB |
BIN
assets/img/page-specific/download/getting-started.png
Normal file
|
After Width: | Height: | Size: 6.1 KiB |
BIN
assets/img/page-specific/download/multi-identity.png
Normal file
|
After Width: | Height: | Size: 7.3 KiB |
31
assets/img/page-specific/landing/landing-wave.svg
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<!-- Generator: Adobe Illustrator 26.5.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||
viewBox="0 0 1600 450.9" style="enable-background:new 0 0 1600 450.9;" xml:space="preserve">
|
||||
<style type="text/css">
|
||||
.st0{fill:none;stroke:url(#SVGID_1_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
.st1{fill:none;stroke:url(#SVGID_00000101087485702418231340000008937396882644450177_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
.st2{fill:none;stroke:url(#SVGID_00000070824900660565799930000005303438069368065942_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
</style>
|
||||
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="168.5428" x2="1600" y2="168.5428">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.5697" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path class="st0" d="M1600,305.7c-199.2,0-288-206-478.4-258.4c-242.5-66.8-482.9,92.6-720.8,193.1C237.2,309.5,111.7,302.6,0,305.7
|
||||
"/>
|
||||
<linearGradient id="SVGID_00000057854020661604976850000012254495815680788646_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="219.0173" x2="1600" y2="219.0173">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.5697" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path style="fill:none;stroke:url(#SVGID_00000057854020661604976850000012254495815680788646_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,356.2c-199.2,0-288-206-478.4-258.4c-242.5-66.8-482.9,92.6-720.8,193.1C237.2,360,111.7,353.1,0,356.2"/>
|
||||
<linearGradient id="SVGID_00000111898799744684224940000017169023413282262963_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="267.0925" x2="1600" y2="267.0925">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.5697" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path style="fill:none;stroke:url(#SVGID_00000111898799744684224940000017169023413282262963_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,404.2c-199.2,0-288-206-478.4-258.4C879.1,79,638.7,238.4,400.8,339C237.2,408.1,111.7,401.1,0,404.2"/>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.3 KiB |
BIN
assets/img/page-specific/landing/portmaster-thumbnail.png
Normal file
|
After Width: | Height: | Size: 463 KiB |
32
assets/img/page-specific/landing/wave2.svg
Normal file
|
|
@ -0,0 +1,32 @@
|
|||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<!-- Generator: Adobe Illustrator 26.5.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||
viewBox="0 0 1600 450.9" style="enable-background:new 0 0 1600 450.9;" xml:space="preserve">
|
||||
<style type="text/css">
|
||||
.st0{fill-rule:evenodd;clip-rule:evenodd;fill:none;stroke:url(#SVGID_1_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
|
||||
.st1{fill-rule:evenodd;clip-rule:evenodd;fill:none;stroke:url(#SVGID_00000104685481286792457230000008921605452208958646_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
|
||||
.st2{fill-rule:evenodd;clip-rule:evenodd;fill:none;stroke:url(#SVGID_00000142152001746109812370000004608932352994816649_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
</style>
|
||||
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="-3.753804e-02" y1="180.7746" x2="1600.0376" y2="180.7746">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.6238" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path class="st0" d="M1600,293.7c-199.2,0-248.6-209.2-490.2-279.2S708.8,271.8,440.2,336.4S111.7,290.6,0,293.7"/>
|
||||
<linearGradient id="SVGID_00000145019140477983162140000017651460401676970138_" gradientUnits="userSpaceOnUse" x1="-3.753804e-02" y1="226.7746" x2="1600.0376" y2="226.7746">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.3845" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path style="fill-rule:evenodd;clip-rule:evenodd;fill:none;stroke:url(#SVGID_00000145019140477983162140000017651460401676970138_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,339.7c-199.2,0-248.6-209.2-490.2-279.2S708.8,317.8,440.2,382.4S111.7,336.6,0,339.7"/>
|
||||
<linearGradient id="SVGID_00000156552187348551885030000007483777474792072604_" gradientUnits="userSpaceOnUse" x1="-3.753804e-02" y1="270.7746" x2="1600.0376" y2="270.7746">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.7236" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path style="fill-rule:evenodd;clip-rule:evenodd;fill:none;stroke:url(#SVGID_00000156552187348551885030000007483777474792072604_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,383.7c-199.2,0-248.6-209.2-490.2-279.2S708.8,361.8,440.2,426.4S111.7,380.6,0,383.7"/>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
|
Before Width: | Height: | Size: 46 KiB After Width: | Height: | Size: 51 KiB |
|
Before Width: | Height: | Size: 117 KiB After Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 31 KiB After Width: | Height: | Size: 52 KiB |
|
Before Width: | Height: | Size: 109 KiB After Width: | Height: | Size: 64 KiB |
|
Before Width: | Height: | Size: 54 KiB After Width: | Height: | Size: 58 KiB |
|
Before Width: | Height: | Size: 140 KiB After Width: | Height: | Size: 121 KiB |
|
Before Width: | Height: | Size: 144 KiB After Width: | Height: | Size: 86 KiB |
|
Before Width: | Height: | Size: 405 KiB After Width: | Height: | Size: 411 KiB |
|
Before Width: | Height: | Size: 86 KiB After Width: | Height: | Size: 45 KiB |
BIN
assets/img/page-specific/pricing/package-icons/circle-big.png
Normal file
|
After Width: | Height: | Size: 2.8 KiB |
|
After Width: | Height: | Size: 3.1 KiB |
BIN
assets/img/page-specific/pricing/package-icons/circle.png
Normal file
|
After Width: | Height: | Size: 2.7 KiB |
BIN
assets/img/page-specific/pricing/package-icons/triangle-big.png
Normal file
|
After Width: | Height: | Size: 2.5 KiB |
BIN
assets/img/page-specific/pricing/package-icons/triangle.png
Normal file
|
After Width: | Height: | Size: 2.3 KiB |
BIN
assets/img/page-specific/pricing/payment-methods/amex.png
Normal file
|
After Width: | Height: | Size: 921 B |
BIN
assets/img/page-specific/pricing/payment-methods/bitcoin.png
Normal file
|
After Width: | Height: | Size: 1.6 KiB |
BIN
assets/img/page-specific/pricing/payment-methods/cash.png
Normal file
|
After Width: | Height: | Size: 803 B |
BIN
assets/img/page-specific/pricing/payment-methods/mastercard.png
Normal file
|
After Width: | Height: | Size: 780 B |
BIN
assets/img/page-specific/pricing/payment-methods/monero.png
Normal file
|
After Width: | Height: | Size: 1.7 KiB |
BIN
assets/img/page-specific/pricing/payment-methods/paypal.png
Normal file
|
After Width: | Height: | Size: 1.1 KiB |
BIN
assets/img/page-specific/pricing/payment-methods/visacard.png
Normal file
|
After Width: | Height: | Size: 1.1 KiB |
31
assets/img/page-specific/pricing/pricing-wave.svg
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<!-- Generator: Adobe Illustrator 26.5.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||
viewBox="0 0 1600 450.9" style="enable-background:new 0 0 1600 450.9;" xml:space="preserve">
|
||||
<style type="text/css">
|
||||
.st0{fill:none;stroke:url(#SVGID_1_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
.st1{fill:none;stroke:url(#SVGID_00000113316463408399225550000003712766986165018022_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
.st2{fill:none;stroke:url(#SVGID_00000161599996636317262920000015691494225842253969_);stroke-width:5.71;stroke-miterlimit:10;}
|
||||
</style>
|
||||
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="168.5428" x2="1600" y2="168.5428">
|
||||
<stop offset="0" style="stop-color:#3C63AE"/>
|
||||
<stop offset="0.5697" style="stop-color:#32BDEE"/>
|
||||
<stop offset="1" style="stop-color:#3C63AE"/>
|
||||
</linearGradient>
|
||||
<path class="st0" d="M1600,305.7c-199.2,0-288-206-478.4-258.4c-242.5-66.8-482.9,92.6-720.8,193.1C237.2,309.5,111.7,302.6,0,305.7
|
||||
"/>
|
||||
<linearGradient id="SVGID_00000062885704763757242670000001618261156935598259_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="219.0173" x2="1600" y2="219.0173">
|
||||
<stop offset="0" style="stop-color:#9866EC"/>
|
||||
<stop offset="0.7236" style="stop-color:#715DD3"/>
|
||||
<stop offset="1" style="stop-color:#9866EC"/>
|
||||
</linearGradient>
|
||||
<path style="fill:none;stroke:url(#SVGID_00000062885704763757242670000001618261156935598259_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,356.2c-199.2,0-288-206-478.4-258.4c-242.5-66.8-482.9,92.6-720.8,193.1C237.2,360,111.7,353.1,0,356.2"/>
|
||||
<linearGradient id="SVGID_00000090267639511514360480000014259391069753604762_" gradientUnits="userSpaceOnUse" x1="-7.920422e-02" y1="267.0925" x2="1600" y2="267.0925">
|
||||
<stop offset="0" style="stop-color:#43EA80"/>
|
||||
<stop offset="0.7174" style="stop-color:#38F8D4"/>
|
||||
<stop offset="1" style="stop-color:#43EA80"/>
|
||||
</linearGradient>
|
||||
<path style="fill:none;stroke:url(#SVGID_00000090267639511514360480000014259391069753604762_);stroke-width:5.71;stroke-miterlimit:10;" d="
|
||||
M1600,404.2c-199.2,0-288-206-478.4-258.4C879.1,79,638.7,238.4,400.8,339C237.2,408.1,111.7,401.1,0,404.2"/>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.3 KiB |
|
Before Width: | Height: | Size: 79 KiB After Width: | Height: | Size: 51 KiB |
|
Before Width: | Height: | Size: 275 KiB After Width: | Height: | Size: 294 KiB |
|
Before Width: | Height: | Size: 101 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 71 KiB After Width: | Height: | Size: 62 KiB |
BIN
assets/img/page-specific/spn/multi-hop-by-default.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
|
Before Width: | Height: | Size: 48 KiB After Width: | Height: | Size: 39 KiB |
BIN
assets/img/page-specific/spn/spn-in-action.png
Normal file
|
After Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 20 KiB After Width: | Height: | Size: 4.1 KiB |
BIN
assets/img/thumbnails/video/portmaster-1-getting-started.png
Normal file
|
After Width: | Height: | Size: 35 KiB |
BIN
assets/img/thumbnails/video/portmaster-2-filter-lists.png
Normal file
|
After Width: | Height: | Size: 46 KiB |
BIN
assets/img/thumbnails/video/spn-2-multi-identity.png
Normal file
|
After Width: | Height: | Size: 47 KiB |
3
assets/javascript/nojs.js
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
document.querySelectorAll('nojs').forEach((nojs) => {
|
||||
nojs.style.display = "none"
|
||||
});
|
||||
BIN
assets/video/page-specific/landing/video.webm
Normal file
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: Safing Backlog
|
||||
title: Safing Portmaster - Backlog
|
||||
layout: page
|
||||
---
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: Business Model
|
||||
title: Safing Portmaster - Business Model
|
||||
layout: page
|
||||
---
|
||||
|
||||
|
|
@ -18,7 +18,7 @@ layout: page
|
|||
This fits perfectly into the Freemium business model as well as
|
||||
into FOSS, free and open source software.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}">Discover the portmaster</a>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}">Discover portmaster</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
|
|
@ -35,11 +35,11 @@ layout: page
|
|||
for our powerful VPN alternative. You get an extra service,
|
||||
we get to finance ourselves.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.spn_url }}">Discover the SPN</a>
|
||||
<a class="btn-secondary" href="{{ site.spn_url }}">Discover SPN</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-left" style="max-width: 850px;">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/business-model/reinvest-earnings-into-privacy.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
|
|
@ -59,7 +59,7 @@ layout: page
|
|||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/about/safing-hand.gif" alt="">
|
||||
<img src="{{ site.img_url }}page-specific/about/safing-hand.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
|
|
|
|||
268
download/index.html
Normal file
|
|
@ -0,0 +1,268 @@
|
|||
---
|
||||
layout: page
|
||||
title: Safing Portmaster - Download
|
||||
---
|
||||
|
||||
<header class="header-three-container mt-16" style="max-width: 90rem; z-index: 1;">
|
||||
<div class="header-three-left ">
|
||||
<h1 class="header-three-left-title ml-auto mr-auto lg:mx-0" style="max-width: 250px;">
|
||||
Download
|
||||
Portmaster
|
||||
</h1>
|
||||
<p class="header-three-left-desc" style="max-width: 310px">
|
||||
Let Portmaster do the heavy lifting for you. Get back your privacy.
|
||||
</p>
|
||||
<div class="space-y-4">
|
||||
<div class="element-x-center-max lg:ml-0">
|
||||
{% include download_button.html unique_id="1" %}
|
||||
</div>
|
||||
<div class="header-three-left-data">
|
||||
<div class="element-x-center-max lg:ml-0 items-center" style="display: flex;">
|
||||
<div class="flex items-center">
|
||||
<span class="block">Version:</span>
|
||||
<img src="{{ site.img_shields_io_release_url }}" style="filter: invert(1); width: 80px; height: 38px; margin-left: -8px;">
|
||||
</div>
|
||||
<div class="flex items-center">
|
||||
<span class="block">Github Stars:</span>
|
||||
<img src="{{ site.img_shields_io_stars_url }}" style="filter: invert(1); width: 50px; height: 38px; margin-left: -8px;">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header-three-right">
|
||||
<div class="absolute space-y-5 hidden xl:block xl:bottom-28 z-20">
|
||||
<div class="space-y-2" style="width: max-content;">
|
||||
<div class="flex items-center">
|
||||
<div>
|
||||
<span class="block text-white inline-flex">PORTMASTER
|
||||
</span>
|
||||
</div>
|
||||
<div class="horizontal-line" style="height: unset; margin-left: 10px;"></div>
|
||||
</div>
|
||||
<div class="flex space-x-5">
|
||||
<a class="card-blog" target="_blank" href="{{ site.youtube_portmaster_tut_getting_started }}" style="border-width: 2px; border-color: #464646; background-color: #0d0d0d; border-radius: 8px;">
|
||||
<div class="card-blog-thumbnail">
|
||||
<img src="{{ site.img_url }}page-specific/download/getting-started.png" style="max-width: 365px; max-height: 223px; border-radius: 5px; overflow: hidden;">
|
||||
<span class="box-icon" style=" margin-top: -1.1rem; margin-left: -0.65rem;">
|
||||
<i class="icon-play text-sm" style="padding: 0.55rem; padding-left: 0.7rem;"></i>
|
||||
</span>
|
||||
</div>
|
||||
</a>
|
||||
<a class="card-blog" target="_blank" href="{{ site.youtube_portmaster_tut_filter_lists }}" style="border-width: 2px; border-color: #464646; background-color: #0d0d0d; border-radius: 8px;">
|
||||
<div class="card-blog-thumbnail">
|
||||
<img src="{{ site.img_url }}page-specific/download/filter-list.png" style="max-width: 365px; max-height: 223px; border-radius: 5px; overflow: hidden;">
|
||||
<span class="box-icon" style=" margin-top: -1.1rem; margin-left: -0.65rem;">
|
||||
<i class="icon-play text-sm" style="padding: 0.55rem; padding-left: 0.7rem;"></i>
|
||||
</span>
|
||||
</div>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="space-y-2" style="width: max-content;">
|
||||
<div class="flex items-center">
|
||||
<div>
|
||||
<span class="block text-white inline-flex">SPN
|
||||
</span>
|
||||
</div>
|
||||
<div class="horizontal-line" style="height: unset; margin-left: 10px;"></div>
|
||||
</div>
|
||||
<div class="flex space-x-5">
|
||||
<a class="card-blog" target="_blank" href="{{ site.youtube_spn_tut_multi_identity }}" style="border-width: 2px; border-color: #464646; background-color: #0d0d0d; border-radius: 8px;">
|
||||
<div class="card-blog-thumbnail">
|
||||
<img src="{{ site.img_url }}page-specific/download/multi-identity.png" style="max-width: 365px; max-height: 223px; border-radius: 5px; overflow: hidden;">
|
||||
<span class="box-icon" style=" margin-top: -1.1rem; margin-left: -0.65rem;">
|
||||
<i class="icon-play text-sm" style="padding: 0.55rem; padding-left: 0.7rem;"></i>
|
||||
</span>
|
||||
</div>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="element-x-center max-w-4xl mx-auto xl:opacity-50">
|
||||
<video class="md:mt-20" loop autoplay width="auto" height="auto" style="filter: contrast(1.15);">
|
||||
<source src="{{ site.assets_url }}/video/page-specific/landing/video.webm" type="video/webm" poster="{{ site.assets_url }}/img/page-specific/landing/portmaster-thumbnail.png" style="object-fit: cover; border-radius: 12px;">
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<section class="general-layout">
|
||||
<div class="influence-container" id="influences">
|
||||
<div class="influence-container-top">
|
||||
<div class="influence-container-top-title-date">
|
||||
<h2 class="influence-container-top-title">
|
||||
Desktop
|
||||
</h2>
|
||||
</div>
|
||||
</div>
|
||||
<div class="influence-container-bottom">
|
||||
<div class="card-influence darkmode hover-scale-out">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date flex space-x-2" style="align-items: center;">
|
||||
<span class="card-influence-top-title">Windows</span>
|
||||
<span class="card-influence-top-date">64bit</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence-bottom">
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Additional</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="{{ site.installer_checksums }}" class="link-primary-external">Installer Checksums</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://docs.safing.io/portmaster/faq#install" class="link-primary">Installing FAQ</a>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-influence-bottom-funding">
|
||||
<br>
|
||||
<br>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left pt-10">
|
||||
<a class="btn-primary" href="{{ site.download_windows_url }}"><i class="icon-windows text-md mr-2"></i>Download</a>
|
||||
<a target="_blank" class="btn-secondary" href="https://docs.safing.io/portmaster/install/windows">View Docs</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence darkmode hover-scale-out">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date flex space-x-2" style="align-items: center;">
|
||||
<span class="card-influence-top-title">Debian/Ubuntu</span>
|
||||
<span class="card-influence-top-date">64bit</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence-bottom">
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Dependencies</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://wiki.gnome.org/Projects/NetworkManager" class="link-primary-external">Network Manager</a>
|
||||
<span> (Optional)</span>
|
||||
<span tooltip="This is recommended for better integration, but not required."> <i class="icon-info text-gray-500 ml-1"></i></span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Additional</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="{{ site.installer_checksums }}" class="link-primary-external">Installer Checksums</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://docs.safing.io/portmaster/faq#install" class="link-primary">Installing FAQ</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://linuxconfig.org/install-deb-file-on-ubuntu-20-04-focal-fossa-linux" class="link-primary-external">How to install .deb file?</a>
|
||||
</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left pt-10">
|
||||
<a class="btn-primary" href="{{ site.download_linux_deb_url }}"><i class="icon-ubuntu text-md mr-2"></i>Download</a>
|
||||
<a target="_blank" class="btn-secondary" href="https://docs.safing.io/portmaster/install/linux">View Docs</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence darkmode hover-scale-out">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date flex space-x-2" style="align-items: center;">
|
||||
<span class="card-influence-top-title">Fedora</span>
|
||||
<span class="card-influence-top-date">64bit</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence-bottom">
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Dependencies</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://wiki.gnome.org/Projects/NetworkManager" class="link-primary-external">Network Manager</a>
|
||||
<span> (Optional)</span>
|
||||
<span tooltip="This is recommended for better integration, but not required."> <i class="icon-info text-gray-500 ml-1"></i></span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Additional</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="{{ site.installer_checksums }}" class="link-primary-external">Installer Checksums</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://docs.safing.io/portmaster/faq#install" class="link-primary">Installing FAQ</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://itsfoss.com/install-rpm-files-fedora/" class="link-primary-external">How to install .rpm file?</a>
|
||||
</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left pt-10">
|
||||
<a class="btn-primary" href="{{ site.download_linux_rpm_url }}"><i class="icon-fedora text-md mr-2"></i>Download</a>
|
||||
<a target="_blank" class="btn-secondary" href="https://docs.safing.io/portmaster/install/linux">View Docs</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence darkmode hover-scale-out">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date flex space-x-2" style="align-items: center;">
|
||||
<span class="card-influence-top-title">Arch</span>
|
||||
<span class="card-influence-top-date">64bit</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence-bottom">
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Dependencies</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://wiki.gnome.org/Projects/NetworkManager" class="link-primary-external">Network Manager</a>
|
||||
<span> (Optional)</span>
|
||||
<span tooltip="This is recommended for better integration, but not required."> <i class="icon-info text-gray-500 ml-1"></i></span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Additional</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="{{ site.installer_checksums }}" class="link-primary-external">Installer Checksums</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://docs.safing.io/portmaster/faq#install" class="link-primary">Installing FAQ</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://itsfoss.com/aur-arch-linux/" class="link-primary-external">How to install from AUR?</a>
|
||||
</span>
|
||||
</div>
|
||||
<div class="pt-5">
|
||||
<div class="input-counter darkmode">
|
||||
<span class="input-counter-left opacity-75" style="user-select: none;">
|
||||
Package Name
|
||||
</span>
|
||||
<input class="input-counter-right text-base font-normal" disabled value="portmaster-stub-bin" type="text" >
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a target="_blank" class="btn-primary" href="{{ site.download_arch_url }}">Download (AUR)</a>
|
||||
<a target="_blank" class="btn-secondary" href="https://docs.safing.io/portmaster/install/linux">View Docs</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence darkmode hover-scale-out">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date flex space-x-2" style="align-items: center;">
|
||||
<span class="card-influence-top-title">Other Linux</span>
|
||||
<span class="card-influence-top-date">64bit</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card-influence-bottom">
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Dependencies</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://wiki.gnome.org/Projects/NetworkManager" class="link-primary-external">Network Manager</a>
|
||||
<span> (Optional)</span>
|
||||
<span tooltip="This is recommended for better integration, but not required."> <i class="icon-info text-gray-500 ml-1"></i></span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-influence-bottom-funding">
|
||||
<span class="card-influence-bottom-funding-date">Additional</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="{{ site.installer_checksums }}" class="link-primary-external">Installer Checksums</a>
|
||||
</span>
|
||||
<span class="card-influence-bottom-funding-amount">
|
||||
<a target="_blank" href="https://docs.safing.io/portmaster/faq#install" class="link-primary">Installing FAQ</a>
|
||||
</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left pt-10">
|
||||
<a target="_blank" class="btn-primary" href="https://docs.safing.io/portmaster/install/linux#manual-install-and-launching">Manual Install Guide</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
130
features/index.html
Normal file
|
|
@ -0,0 +1,130 @@
|
|||
---
|
||||
layout: page
|
||||
title: Safing Portmaster - Features
|
||||
---
|
||||
|
||||
<section class="general-layout">
|
||||
<div class="space-y-28">
|
||||
<div class="intro-container" id="features">
|
||||
<h2 class="intro-container-title">
|
||||
Explore All Portmaster Features
|
||||
</h2>
|
||||
<p class="intro-container-desc">
|
||||
With Portmaster's great defaults your privacy improves without any effort. And if you want to configure and control everything down to the last detail - Portmaster has you covered too!
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 1150px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/monitor-network-activity.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Monitor All Network Activity
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Discover everything that is happening on your computer. Expose every
|
||||
connection your applications make and detect evil ones. Finally get
|
||||
the power to act accordingly.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/block-trackers-system-wide.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 410px;">
|
||||
Auto-Block Trackers & Malware
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Block ads, trackers and malware hosts system-wide. Portmaster does this by default and uses trusted filter lists,
|
||||
which are also used by Ad-Blockers, etc. Easily change the defaults to fit
|
||||
your needs.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 950px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/enforce-dns-over-tls.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Secure Your DNS by Default
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Even with invasive connections gone, you do not want to share your DNS requests
|
||||
out in the open. With Portmaster, all your DNS queries are automatically secured and re-routed to a DNS-over-TLS provider of your choice.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/explore-the-docs-and-source-code.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Explore the Docs and Source Code
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
In the age of Mass Surveillance, what good is a service when you cannot see what
|
||||
it is really doing? We believe in open source. We also document everything
|
||||
as good as we can.
|
||||
</p>
|
||||
<div class="col-container w-full text-left md:text-center lg:w-max lg:text-left space-x-4" style="margin-left: 0;">
|
||||
<a class="btn-secondary" href="{{ site.docs_url }}">Checkout the docs</a>
|
||||
<a target="_blank" class="link-primary-external inline-flex" href="{{ site.github_url }}/portmaster"><i class="icon-github text-md mr-2"></i>Inspect source code</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/manually-allow-ord-block-connections.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 340px;">
|
||||
Create Your Own Rules
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Portmaster has great defaults - but one shoe does not fit all. Customize and configure Portmaster's powerful settings to fit your needs and threat model.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 950px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/set-global-and-per-app-configuration.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Set Global & per‑App Settings
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Easily cut off applications from the Internet. Or block all p2p connections globally but allow them for certain apps. Or never connect to specific countries. Portmaster has you covered.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
{% include download_container.html %}
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-left" style="max-width: 73rem;">
|
||||
<h2 class="showcase-two-top-title" style="max-width: 550px;">
|
||||
Portmaster News
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc" style="max-width: 430px;">
|
||||
Read everything about the latest updates regarding Portmaster and Safing.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 100%;">
|
||||
<div class="blogpod-container" style="margin-top: 0;">
|
||||
<div class="blogpod-container-bottom">
|
||||
{% assign all_publications = site.publications | sort: "date" | reverse %}
|
||||
{% for publication in all_publications limit: 3 %}
|
||||
{% if publication.category == "blog" %}
|
||||
{% assign post = publication %}
|
||||
{% include thumbnail_blog.html pre_header="BLOG" %}
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
115
index.html
|
|
@ -1,20 +1,66 @@
|
|||
---
|
||||
layout: page
|
||||
title: Safing - Love Freedom
|
||||
title: Safing Portmaster - Easy Privacy
|
||||
redirect_from:
|
||||
- /portmaster/
|
||||
- /technology/
|
||||
---
|
||||
|
||||
{% include header.html %}
|
||||
|
||||
<header class="header-two-container mt-20">
|
||||
<div class="header-two-top">
|
||||
<h1 class="header-two-top-title" style="max-width: 700px;">
|
||||
Get Peace of Mind with<br>
|
||||
Easy Privacy
|
||||
</h1>
|
||||
<p class="header-two-top-desc">
|
||||
Portmaster is a free and open-source application firewall that does the heavy lifting for you.
|
||||
Restore privacy and take back control over all your computer's network activity.
|
||||
</p>
|
||||
<div class="flex space-x-8 items-center justify-center">
|
||||
<div class="space-x-8 items-center flex">
|
||||
<a href="{{ site.seen_itsfoss_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/itsfoss.png"></a>
|
||||
<a href="{{ site.seen_privacytools_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/privacytools.png"></a>
|
||||
</div>
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="1" %}
|
||||
</div>
|
||||
<div class="space-x-8 items-center flex">
|
||||
<a href="{{ site.seen_techlore_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/techlore.png"></a>
|
||||
<a href="{{ site.seen_ghacks_url }}" class="hover-scale-in cursor-pointer hover-grayscale-in"><img src="{{ site.img_url }}/external/ghacks.png"></a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="flex space-x-2 max-w-max mx-auto" style="margin-top: 10px;">
|
||||
<div class="flex items-center" style="margin-left: -19px;">
|
||||
<div class="flex items-center">
|
||||
<span class="block">Version:</span>
|
||||
<img src="{{ site.img_shields_io_release_url }}" style="filter: invert(1); width: 80px; height: 38px; margin-left: -8px;">
|
||||
</div>
|
||||
<div class="flex items-center">
|
||||
<span class="block">Github Stars:</span>
|
||||
<img src="{{ site.img_shields_io_stars_url }}" style="filter: invert(1); width: 50px; height: 38px; margin-left: -8px;">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header-two-bottom" style="margin-top: 2rem; position: relative;">
|
||||
<div class="element-x-center max-w-max mx-auto">
|
||||
<video loop autoplay width="auto" height="auto" poster="{{ site.assets_url }}img/page-specific/landing/portmaster-thumbnail.png">
|
||||
<source src="{{ site.assets_url }}video/page-specific/landing/video.webm" type="video/webm" style="object-fit: cover; border-radius: 12px;">
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header-bg">
|
||||
<div class="wave-container" style="z-index: -1; bottom: unset; top: 440px; opacity: .45;">
|
||||
<div class="wave-background" style="background-image: url({{ site.img_url }}page-specific/landing/landing-wave.svg); height: 195px; position: unset;"></div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<section class="general-layout">
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 1050px;">
|
||||
<div class="showcase-one-left" style="max-width: 1150px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/monitor-network-activity.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Monitor All Network Activity
|
||||
</h2>
|
||||
|
|
@ -23,7 +69,7 @@ title: Safing - Love Freedom
|
|||
connection your applications make and detect evil ones. Finally get
|
||||
the power to act accordingly.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}#features">Discover More features</a>
|
||||
<a class="btn-secondary" href="{{ site.features_url }}">Discover More features</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
|
|
@ -31,10 +77,6 @@ title: Safing - Love Freedom
|
|||
<img src="{{ site.img_url }}page-specific/portmaster/block-trackers-system-wide.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Auto-Block Trackers System-Wide
|
||||
</h2>
|
||||
|
|
@ -43,55 +85,42 @@ title: Safing - Love Freedom
|
|||
advertisements and trackers for every application. Easily add
|
||||
your own rules and block individual domains.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}#features">Discover More features</a>
|
||||
<a class="btn-secondary" href="{{ site.features_url }}">Discover More features</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<div class="showcase-one-left" style="max-width: 950px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/set-global-and-per-app-configuration.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Set Global & per‑App Settings
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Make your own rules. Completely cut off applications from the
|
||||
Internet. Or block all p2p connections except for certain apps.
|
||||
Or never connect to specific countries. The Portmaster has you
|
||||
Or never connect to specific countries. Portmaster has you
|
||||
covered.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.portmaster_url }}#features">Discover More features</a>
|
||||
<a class="btn-secondary" href="{{ site.features_url }}">Discover More features</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="download-container" id="download">
|
||||
<h2 class="download-container-title" id="downloads">
|
||||
Download
|
||||
</h2>
|
||||
<div class="alert-primary max-w-3xl mx-auto">
|
||||
<i class="icon-twitter text-xs"></i>
|
||||
<span>Portmaster is Alpha Software, treat as such; expect bugs here and there. Early Adopters welcome.</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.download_windows_url }}"><i class="icon-windows text-md mr-2"></i>Windows 10 + 11</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-ubuntu text-md mr-2"></i>Ubuntu</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-fedora text-md mr-2"></i>Fedora</a>
|
||||
<a disabled class="btn"><i class="icon-mac text-md mr-2"></i>Macos (Not supported)</a>
|
||||
</div>
|
||||
<p class="download-container-extra">
|
||||
View guide and status for <a class="link-primary" href="{{ site.docs_install_windows_url }}">Windows 7, 8</a> or <a class="link-primary" href="{{ site.docs_install_linux_url }}">other Linux 2.4+ distributions</a>. View installer <a class="link-primary" href="{{ site.github_url }}/checksums/">checksums</a>.
|
||||
</p>
|
||||
</div>
|
||||
|
||||
{% include download_container.html %}
|
||||
|
||||
<div class="blogpod-container">
|
||||
<div class="blogpod-container-top">
|
||||
<span class="blogpod-container-top-bg-title">Follow Us</span>
|
||||
<span class="blogpod-container-top-bg-title" style="margin-top: -6rem; opacity: 0.11;">Follow Us</span>
|
||||
<h2 class="blogpod-container-top-title">
|
||||
Blog, Podcast & Videos
|
||||
</h2>
|
||||
<div class="col-container-center pt-5 md:pt-0 w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.blog_url }}">Blogs</a>
|
||||
<a class="btn-secondary" href="{{ site.podcast_url }}">Podcast</a>
|
||||
<a class="btn-secondary" href="{{ site.video_url }}">Videos</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="blogpod-container-bottom">
|
||||
{% assign all_publications = site.publications | sort: "date" | reverse %}
|
||||
{% for publication in all_publications limit: 6 %}
|
||||
|
|
@ -107,10 +136,6 @@ title: Safing - Love Freedom
|
|||
{% endif %}
|
||||
{% endfor %}
|
||||
</div>
|
||||
<div class="col-container-center pt-20 w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.blog_url }}">Blogs</a>
|
||||
<a class="btn-secondary" href="{{ site.podcast_url }}">Podcast</a>
|
||||
<a class="btn-secondary" href="{{ site.video_url }}">Videos</a>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</section>
|
||||
|
|
|
|||
|
|
@ -78,7 +78,7 @@ layout: page
|
|||
{% assign jobs = site.jobs %}
|
||||
{% if jobs.size > 0 %}
|
||||
{% for job in jobs %}
|
||||
<div class="card card-shadow p-7 flex items-center">
|
||||
<div class="card darkmode p-7 flex items-center">
|
||||
<div class="flex space-x-2 items-center">
|
||||
<h3 class="text-xl block">{{ job.title }}</h3>
|
||||
<span class="text-sm text-safing-gray-300 block">{{ job.extraInfo }}</span>
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: What's Next at Safing
|
||||
title: What's Next at Safing Portmaster
|
||||
layout: page
|
||||
---
|
||||
|
||||
|
|
|
|||
|
|
@ -26,7 +26,7 @@ redirect_from:
|
|||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-left" style="max-width: 850px;">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/ownership/influences.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
|
|
@ -40,10 +40,10 @@ redirect_from:
|
|||
<br>
|
||||
Slowly but surely we are migrating into our dream scenario where we only
|
||||
have to rely on the support and trust of our users. Help us get there by
|
||||
using the Portmaster and later down the road, purchasing the SPN.
|
||||
using Portmaster and later down the road, purchasing an upgrade.
|
||||
</p>
|
||||
<a class="btn-secondary" href="#influences">Explore the Details</a>
|
||||
<a class="btn-tertiary hover-opacity-out" href="{{ site.spn_url }}#pricing">Support with a Purchase</a>
|
||||
<a class="btn-secondary" href="{{ site.pricing_url }}">Support with a Purchase</a>
|
||||
<a class="btn-tertiary hover-opacity-out" href="#influences">Explore the Details</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="influence-container" id="influences">
|
||||
|
|
@ -66,7 +66,7 @@ redirect_from:
|
|||
</div>
|
||||
<div class="influence-container-bottom">
|
||||
{% for influence in site.data.finances %}
|
||||
<div class="card-influence card-shadow">
|
||||
<div class="card-influence darkmode">
|
||||
<div class="card-influence-top ">
|
||||
<div class="card-influence-title-date">
|
||||
<span class="card-influence-top-title">{{ influence.name }}</span>
|
||||
|
|
|
|||
|
|
@ -1,265 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
title: Safing Portmaster
|
||||
redirect_from:
|
||||
- /technology/
|
||||
- /download/
|
||||
---
|
||||
|
||||
<div class="alert-primary rounded-none text-md">
|
||||
<i class="icon-info"></i>
|
||||
<span>Portmaster is Alpha Software - expect hiccups here and there</span>
|
||||
</div>
|
||||
<header class="header-two-container mb-64">
|
||||
<div class="header-two-top">
|
||||
<h1 class="header-two-top-title" style="max-width: 600px;">
|
||||
Control Your Computer, <span class="text-safing-blue-600">Get Peace of Mind</span>
|
||||
</h1>
|
||||
<p class="header-two-top-desc">
|
||||
Portmaster is a free and open-source application that puts
|
||||
you back in charge over all your computer's network
|
||||
connections.
|
||||
</p>
|
||||
<div class="download-container" id="download">
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.download_windows_url }}"><i class="icon-windows text-md mr-2"></i>Windows 10 + 11</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-ubuntu text-md mr-2"></i>Ubuntu</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-fedora text-md mr-2"></i>Fedora</a>
|
||||
<a disabled class="btn"><i class="icon-mac text-md mr-2"></i>Macos (Not supported)</a>
|
||||
</div>
|
||||
<p class="download-container-extra">
|
||||
View guide and status for <a class="link-primary" href="{{ site.docs_install_windows_url }}">Windows 7, 8</a> or <a class="link-primary" href="{{ site.docs_install_linux_url }}">other Linux 2.4+ distributions</a>. View installer <a class="link-primary" href="{{ site.github_url }}/checksums/">checksums</a>.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header-two-bottom"></div>
|
||||
<div class="header-bg">
|
||||
<svg viewBox="0 0 862.55555573 533">
|
||||
<rect width="100%" height="100%" fill="transparent" />
|
||||
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
|
||||
<stop offset="45%" style="stop-color:rgb(255,255,255);stop-opacity:1" />
|
||||
<stop offset="100%" style="stop-color:rgb(203, 216, 255);stop-opacity:1" />
|
||||
</linearGradient>
|
||||
<linearGradient id="grad2" x1="0%" y1="0%" x2="100%" y2="0%">
|
||||
<stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:1" />
|
||||
<stop offset="30%" style="stop-color:rgb(166, 188, 252);stop-opacity:1" />
|
||||
</linearGradient>
|
||||
<g class="currentLayer">
|
||||
<path fill="url(#grad1)" d="M-343.9671309 341.87524268l928.98694302 42.12820593c.01883766.20463406 61.2696979-105.77288342-213.41085192-190.63207383C96.92841038 108.51218436 51.68872214 129.12144353-5.83818882 99.75368848" color="#000" />
|
||||
<path fill="url(#grad2)" d="M-204.43749658 535.31278382l.52971601-372.32431132c-.529716.43478124 321.632442 179.35134083 582.17297919 146.37836828C638.8057358 276.39386824 866.37330043 414.2317043 866.3624897 413.79928331c.01081073.43242099 4.335135 129.08106798 4.32432433 128.64864865" color="#000" />
|
||||
</g>
|
||||
</svg>
|
||||
</div>
|
||||
</header>
|
||||
<section class="general-layout" >
|
||||
<div class="space-y-28">
|
||||
<div class="download-container" id="features">
|
||||
<h2 class="download-container-title">
|
||||
Explore All Portmaster Features
|
||||
</h2>
|
||||
<div class="space-y-8 max-w-3xl mx-auto">
|
||||
<p class="download-container-extra">
|
||||
With Portmaster's great defaults your privacy improves without any effort. And if you want to configure and control everything down to the last detail - Portmaster has you covered too!
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse" id="monitor-all-network-activity">
|
||||
<div class="showcase-one-left" style="max-width: 1050px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/monitor-network-activity.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Monitor All Network Activity
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Discover everything that is happening on your computer. Expose every
|
||||
connection your applications make and detect evil ones. Finally get
|
||||
the power to act accordingly.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container" id="auto-block-trackers-and-malware">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/block-trackers-system-wide.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 410px;">
|
||||
Auto-Block Trackers & Malware
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Block ads, trackers and malware hosts system-wide. Portmaster does this by default and uses trusted filter lists,
|
||||
which are also used by Ad-Blockers, etc. Easily change the defaults to fit
|
||||
your needs.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse" id="secure-dns-by-default">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/enforce-dns-over-tls.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Secure Your DNS by Default
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Even with invasive connections gone, you do not want to share your dns requests
|
||||
out in the open. With Portmaster, all your DNS queries are automatically secured and re-routed to a DNS-over-TLS provider of your choice.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container" id="explore-docs-and-source-code">
|
||||
<div class="showcase-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/explore-the-docs-and-source-code.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Explore the Docs and Source Code
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
In the age of Mass Surveillance, what good is a service when you cannot see what
|
||||
it is really doing? We believe in open source. We also document everything
|
||||
as good as we can.
|
||||
</p>
|
||||
<div class="col-container w-full text-left md:text-center lg:w-max lg:text-left" style="margin-left: 0;">
|
||||
<a class="btn-secondary" href="{{ site.docs_url }}">Checkout the docs</a>
|
||||
<a class="btn-tertiary hover-opacity-out" href="{{ site.github_url }}/portmaster"><i class="icon-github text-md mr-2"></i>Inspect source code</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse" id="create-your-own-rules">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/manually-allow-ord-block-connections.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 340px;">
|
||||
Create Your Own Rules
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Portmaster has great defaults - but one shoe does not fit all. Customize and configure Portmaster's powerful settings to fit your needs and threat model.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<!--
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/configure-settings-for-different-networks.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 550px;">
|
||||
Configure Settings for Different Networks
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
The Wi-Fi in your local coffee shop is riskier than yours at home. Set up your
|
||||
settings for different networks and then simply press a button when changing
|
||||
location. All settings will adjust immediately
|
||||
</p>
|
||||
</div>
|
||||
</div> -->
|
||||
<div class="showcase-one-container" id="set-global-and-app-settings">
|
||||
<div class="showcase-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/portmaster/set-global-and-per-app-configuration.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: Portmaster is in active development</span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Set Global & per‑App Settings
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Easily cut off applications from the
|
||||
Internet. Or block all p2p connections globally but allow them for certain apps.
|
||||
Or never connect to specific countries. Portmaster has you covered.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="download-container" id="download">
|
||||
<h2 class="download-container-title" id="downloads">
|
||||
Download
|
||||
</h2>
|
||||
<div class="alert-primary max-w-3xl mx-auto">
|
||||
<i class="icon-twitter text-xs"></i>
|
||||
<span>Portmaster is Alpha Software, treat as such; expect bugs here and there. Early Adopters welcome.</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.download_windows_url }}"><i class="icon-windows text-md mr-2"></i>Windows 10 + 11</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-ubuntu text-md mr-2"></i>Ubuntu</a>
|
||||
<a class="btn-secondary" href="{{ site.docs_install_linux_url }}#installers"><i class="icon-fedora text-md mr-2"></i>Fedora</a>
|
||||
<a disabled class="btn"><i class="icon-mac text-md mr-2"></i>Macos (Not supported)</a>
|
||||
</div>
|
||||
<p class="download-container-extra">
|
||||
View guide and status for <a class="link-primary" href="{{ site.docs_install_windows_url }}">Windows 7, 8</a> or <a class="link-primary" href="{{ site.docs_install_linux_url }}">other Linux 2.4+ distributions</a>. View installer <a class="link-primary" href="{{ site.github_url }}/checksums/">checksums</a>.
|
||||
</p>
|
||||
</div>
|
||||
<div class="faq-container" id="faq">
|
||||
<div class="faq-container-top">
|
||||
<h2 class="faq-container-top-title">
|
||||
FAQ
|
||||
</h2>
|
||||
<p class="faq-container-top-desc">
|
||||
You have a question? We answered some already, but you
|
||||
can always contact us at <a class="link-primary" href="mailto:hello@safing.io">hello@safing.io</a>
|
||||
</p>
|
||||
</div>
|
||||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.portmaster %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq card-shadow hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
<h3 class="title">
|
||||
{{ faq.q }}
|
||||
</h3>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrapper-right">
|
||||
<i class="icon-arrow"></i>
|
||||
</div>
|
||||
</label>
|
||||
<input class="card-input-toggle" id="card-toggle-anchor-{{ forloop.index }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
<div class="text-safing-gray-500">
|
||||
{{ faq.a }}
|
||||
</div>
|
||||
{% if faq.link %}
|
||||
<br>
|
||||
<br>
|
||||
<a class="link-primary" href="{{ faq.link.url }}">{{ faq.link.text }}</a>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endfor %}
|
||||
{% include source_code_faq.html %}
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
579
pricing/index.html
Normal file
|
|
@ -0,0 +1,579 @@
|
|||
---
|
||||
layout: page
|
||||
title: Safing Portmaster - Pricing
|
||||
---
|
||||
|
||||
<header class="header-two-container mb-64 mt-20">
|
||||
<div class="header-two-top">
|
||||
<h1 class="header-two-top-title" style="margin-top: 0.3rem;">
|
||||
Packages and Pricing
|
||||
</h1>
|
||||
<p class="header-two-top-desc" style="max-width: 650px;">
|
||||
Everything is built from scratch and designed to truly protect you from mass surveillance.
|
||||
</p>
|
||||
</div>
|
||||
<div class="header-two-bottom" style="margin-top: 1.85rem;">
|
||||
<div class="element-x-center max-w-sm md:max-w-7xl">
|
||||
<div class="package-billing darkmode">
|
||||
<div class="package-billing-top">
|
||||
<div class="package-billing-top-line-left"></div>
|
||||
<div class="package-billingtop-top-center">
|
||||
<div class="package-billingtop-top-center-inner">
|
||||
<span>Per Month</span>
|
||||
<span>Per Year</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="package-billing-top-line-right"></div>
|
||||
</div>
|
||||
<input class="package-billing-toggle darkmode" type="checkbox" id="consent_text" name="consent_text" value="yes">
|
||||
<div class="package-billing-bottom">
|
||||
<div class="content-one">
|
||||
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 transform scale-90 xl:scale-100 gap-5 lg:gap-28 xl:gap-0 justify-center justify-items-center mx-auto" style="align-items: center;">
|
||||
<div class="card-package darkmode" style="height: 650px;">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster Free</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
Free
|
||||
<span class="card-package-top-amount-monthly">/ Forever</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">Increase your privacy and security.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="bottom: 36px;">
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="1" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="9" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #2fcfae;">Supporter</span> </span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
3€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Month</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">We truly appreciate your support.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in Free
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature">
|
||||
<span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="1" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #029ad0;">Unlimited</span></span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
9.90€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Month</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">It's time to ditch VPN's.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in <span style="color: #2fcfae;">Supporter</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes">SPN Accress
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Geo-Unblocking
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Built for Privacy
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
<div class="content-two">
|
||||
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 transform scale-90 xl:scale-100 gap-5 lg:gap-28 xl:gap-0 justify-center justify-items-center mx-auto" style="align-items: center;">
|
||||
<div class="card-package darkmode" style="height: 650px;">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster Free</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
Free
|
||||
<span class="card-package-top-amount-monthly">/ Forever</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">Increase your privacy and security.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="bottom: 36px;">
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="2" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="10" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #2fcfae;">Supporter</span> </span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
30€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Year</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">We truly appreciate your support.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in Free
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature">
|
||||
<span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="2" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #029ad0;">Unlimited</span></span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
99€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Year</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">It's time to ditch VPN's.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in <span style="color: #2fcfae;">Supporter</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes">SPN Accress
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Geo-Unblocking
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Built for Privacy
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="flex mx-auto w-max mt-8 space-x-8 items-center opacity-50" style="position: relative; z-index: -1;">
|
||||
<div class="space-x-8 hidden lg:flex items-center">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/mastercard.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/visacard.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/amex.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/paypal.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/cash.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/monero.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/bitcoin.png">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header-bg">
|
||||
<div class="wave-container" style="z-index: -1; bottom: unset; top: 440px; opacity: .45;">
|
||||
<div class="wave-background" style="background-image: url({{ site.img_url }}page-specific/pricing/pricing-wave.svg); height: 195px; position: unset;"></div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<section class="general-layout">
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-left" style="max-width: 73rem;">
|
||||
<h2 class="showcase-two-top-title" style="max-width: 550px;">
|
||||
Feature Comparison
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc" style="max-width: 430px;">
|
||||
See what each package has to offer. The free version is already powerful, while the best privacy comes with "Unlimited".
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 100%;">
|
||||
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 transform scale-90 xl:scale-100 gap-5 lg:gap-28 xl:gap-10 justify-center justify-items-center mx-auto" style="align-items: center;">
|
||||
|
||||
|
||||
<div class="card-package darkmode" style="height: 1016px;">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster Free</span>
|
||||
<!-- <span tooltip="Compared to Monthly "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 36%</span> -->
|
||||
</div>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">Increase your privacy and security.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes"> Portmaster Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Record App History
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> VM Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Docker Support
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> SPN
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Auto Geo-Unblocking
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Socials
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Discord User Flair
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Private Discord Channel
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Reddit User Flair
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="bottom: 36px;">
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="3" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="card-package darkmode mt-0" style="height: 1016px;">
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #2fcfae;"> Supporter</span> </span>
|
||||
<!-- <span tooltip="Compared to Monthly "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 36%</span> -->
|
||||
</div>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">We truly appreciate your support.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes"> Portmaster Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Record App History
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> VM Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Docker Support
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> SPN
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-cross text-red-500 mr-1"></i> Auto Geo-Unblocking
|
||||
</span>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Socials
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord User Flair
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Private Discord Channel
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit User Flair
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary justify-center less-round" href="https://account.safing.io/charges/checkout?charge[plan_id=9]" style="background-color: #2a2a2a; width: 80%; border-radius: 7px !important; padding-top: 1.2rem; padding-bottom: 1.2rem;">Buy Package</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="card-package darkmode" style="height: 1016px;">
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #029ad0;">Unlimited</span></span>
|
||||
<!-- <span tooltip="Compared to Monthly "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 36%</span> -->
|
||||
</div>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">It's time to ditch VPN's.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes"> Portmaster Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Record App History
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> VM Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Docker Support
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> SPN
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Auto Geo-Unblocking
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Socials
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord User Flair
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Private Discord Channel
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit User Flair
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes"> Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary justify-center less-round" href="https://account.safing.io/charges/checkout?charge[plan_id=1]" style=" width: 80%; border-radius: 7px !important; padding-top: 1.2rem; padding-bottom: 1.2rem;">Buy Package</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!-- <div class="showcase-bg"></div> -->
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 1050px;">
|
||||
<img src="{{ site.img_url }}page-specific/business-model/provide-local-value-for-free-forever.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Our Transparent Business Model
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Everybody deserves privacy, not only the wealthy. That is why
|
||||
all local privacy features are free, and will remain so forever.
|
||||
This fits perfectly into the Freemium business model.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.business_model_url }}">Explore our Business Model</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="faq-container mb-60" id="faq">
|
||||
<div class="faq-container-top">
|
||||
<h2 class="faq-container-top-title">
|
||||
FAQ
|
||||
</h2>
|
||||
<p class="faq-container-top-desc">
|
||||
You have a question? We answered some already, but you
|
||||
can always contact us at <a class="link-primary" href="mailto:hello@safing.io">hello@safing.io</a>
|
||||
</p>
|
||||
</div>
|
||||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.spn %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq darkmode hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
<h3 class="title">
|
||||
{{ faq.q }}
|
||||
</h3>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrapper-right">
|
||||
<i class="icon-arrow"></i>
|
||||
</div>
|
||||
</label>
|
||||
<input class="card-input-toggle" id="card-toggle-anchor-{{ forloop.index }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
{{ faq.a }}
|
||||
{% if faq.link %}
|
||||
<br>
|
||||
<br>
|
||||
<a class="link-primary" href="{{ faq.link.url }}">{{ faq.link.text }}</a>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endfor %}
|
||||
{% include source_code_faq.html %}
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
746
spn/index.html
|
|
@ -1,322 +1,484 @@
|
|||
---
|
||||
title: Safing Privacy Network
|
||||
title: Safing Portmaster - SPN Features
|
||||
layout: page
|
||||
---
|
||||
|
||||
<a class="alert-primary hover-scale-out rounded-none text-md" data-method="get" href="https://docs.safing.io/spn/alpha/status">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>
|
||||
SPN is in "Alpha". View
|
||||
<span class="underline">what to expect</span>
|
||||
from current speeds and features
|
||||
</span>
|
||||
</a>
|
||||
<header class="header-two-container mb-64 mt-20">
|
||||
<div class="header-two-top">
|
||||
<div class="alert max-w-md bg-transparent mx-auto">
|
||||
<i class="icon-add text-xl" style="color: rgba(46, 98, 255, 1);"></i>
|
||||
<span style="color: rgba(0, 0, 0, 0.6);" class="text-md">Portmaster Add-on</span>
|
||||
<section class="general-layout">
|
||||
<div class="space-y-28">
|
||||
<div class="intro-container" id="features">
|
||||
<div class="alert max-w-xl bg-transparent mx-auto" style="isplay: flex; align-items: center; max-height: 60px;">
|
||||
<div class="horizontal-line" style="height: 2px;"></div>
|
||||
<a class="link text-xl text-center text-white" href="{{ site.pricing_url }}" style="width: 100%; min-width: 260px;">
|
||||
<div style="align-items: center; display: flex; max-width: max-content;">
|
||||
<span class="block"> Get Portmaster<span style="color: #029ad0;"> Unlimited </span></span>
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle.png" style="width: 19px; height: 19px; display: inline-block;" alt="">
|
||||
</div>
|
||||
</a>
|
||||
<div class="horizontal-line" style="height: 2px;"></div>
|
||||
</div>
|
||||
<h1 class="header-two-top-title" style="margin-top: 0.3rem;">
|
||||
It's Time to <span class="text-safing-blue-600">Ditch VPNs</span>
|
||||
</h1>
|
||||
<p class="header-two-top-desc" style="max-width: 650px;">
|
||||
Stop paying for out-dated technology that was never intended to protect your privacy.
|
||||
Get peace of mind with SPN. Built from scratch and designed to truly protect your privacy
|
||||
from mass surveillance.
|
||||
<h2 class="intro-container-title" style="margin-top: 1rem;">
|
||||
It's Time to Ditch VPNs
|
||||
</h2>
|
||||
<p class="intro-container-desc">
|
||||
Stop paying for out-dated technology that was never intended to protect your privacy. Get peace of mind with SPN. Built from scratch and designed to truly protect your privacy from mass surveillance.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/multiple-identities-for-each-app.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Get Multiple Identities for Each App
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Automatically get a vast amount of identities (IP addresses). The SPN calculates an individual path for every connection through the privacy network. Spread your connections across the globe, without any effort.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/access-regional-content-easily.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Simply Access Regional Content
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Is a website blocked or restricted in your country? Because SPN makes that connection exit near the destination server, it will automatically unblock the content. SPN has best coverage in Europe and North America.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 950px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/easily-control-your-privacy.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Easily Adjust Your Privacy
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
SPN just works and does the heavy lifting for you. But of course you can easily configure the settings, so it fits your needs: Exclude certain apps and domains from the SPN. Or never exit in specific countries. And so much more...
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/built-from-the-ground-up.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Built from Scratch,<br> for Your Privacy
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
SPN is built from the ground up. Privacy is cooked right into it. Inspired by Tor, it comes with onion routing and state of the art encryption. Fully open source so all our claims can be validated.
|
||||
</p>
|
||||
<a class="btn-tertiary px-2" href="{{ site.github_url }}/spn"><i class="icon-github text-md mr-2"></i>Inspect source code</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-break-left">
|
||||
<h2 class="showcase-two-top-title" style="max-width: 550px;">
|
||||
SPN in Action
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc">
|
||||
Watch a short video showing how you easily get multiple identities per app, by default.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 850px;">
|
||||
|
||||
<div class="card" style="background-color: transparent;">
|
||||
<div class="overflow-hidden">
|
||||
<video preload="auto" src="https://assets.safing.io/spn/feature-tour.mp4" poster="https://assets.safing.io/spn/feature-tour-poster.png" controls="" style="object-fit: cover; border-radius: 12px;">
|
||||
</video>
|
||||
</div>
|
||||
<img class="hidden lg:block" style="position: absolute; top: -35px; max-width: 80rem; left: -76px; z-index: -1;" src="{{ site.img_url }}page-specific/spn/spn-in-action.png" alt="">
|
||||
</div>
|
||||
</div>
|
||||
<!-- <div class="showcase-bg"></div> -->
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/bye-bye-vpns.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Bye Bye, VPNs
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
VPN technology was NOT built for user privacy, but for company security. Because of that, you can only trust a VPN provider's policy - and many have been caught abusing user data. Honestly, the best way forward: just stop paying for outdated technology.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.vpn_comparison_url }}">
|
||||
Compare SPN to VPNs
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-break-left">
|
||||
<h2 class="showcase-two-top-title" id="feature-comparison-chart" style="max-width: 550px;">
|
||||
Feature Comparison
|
||||
</h2>
|
||||
</div>
|
||||
|
||||
{% include spn_vs_others.html %}
|
||||
</div>
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-break-left">
|
||||
<h2 class="showcase-two-top-title" id="feature-comparison-chart" style="max-width: 550px;">
|
||||
Upgrade Your Privacy
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc">
|
||||
Everything is built from scratch and designed to truly protect you from mass surveillance.
|
||||
</p>
|
||||
</div>
|
||||
<div class="header-two-bottom" style="margin-top: 3.5rem;">
|
||||
<div class="element-x-center max-w-sm md:max-w-4xl">
|
||||
<div class="package-billing">
|
||||
<div class="package-billing-line-left"></div>
|
||||
<span class="package-billing-center">Billing: <span class="text-safing-blue-600">One-Time Payment</span></span>
|
||||
<div class="package-billing-line-right"></div>
|
||||
</div>
|
||||
<div class="grid md:grid-cols-2 space-y-3 space-x-3 mt-12 justify-center justify-items-center">
|
||||
<div>
|
||||
<div class="card-package most-popular card-shadow">
|
||||
<div class="card-package-most-popular">
|
||||
<span>Most Popular</span>
|
||||
</div>
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Early Adopter</span>
|
||||
<span tooltip="Compared to Monthly "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 36%</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
99.00€
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-middle space-y-4">
|
||||
<span class="card-package-middle-includes-feature"> Use SPN for 1-Year </span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary w-full justify-center" href="{{ site.account_server_url }}charges/checkout?charge[quantity]=1&charge[package_id]=2&commit=Buy">Buy Package</a>
|
||||
<div class="element-x-center max-w-sm md:max-w-7xl">
|
||||
<div class="package-billing darkmode">
|
||||
<div class="package-billing-top">
|
||||
<div class="package-billing-top-line-left" style="margin-right: 20px;"></div>
|
||||
<div class="package-billingtop-top-center">
|
||||
<div class="package-billingtop-top-center-inner">
|
||||
<span>Per Month</span>
|
||||
<span>Per Year</span>
|
||||
</div>
|
||||
</div>
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="package-billing-top-line-right" style="margin-left: 20px;"></div>
|
||||
</div>
|
||||
<div class="mt-2">
|
||||
<div class="card-package">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Early Adopter</span>
|
||||
<span tooltip="Compared to "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 23%</span>
|
||||
<input class="package-billing-toggle darkmode" type="checkbox" id="consent_text" name="consent_text" value="yes">
|
||||
<div class="package-billing-bottom">
|
||||
<div class="content-one">
|
||||
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 transform scale-90 xl:scale-100 gap-5 lg:gap-28 xl:gap-0 justify-center justify-items-center mx-auto" style="align-items: center;">
|
||||
<div class="card-package darkmode" style="height: 650px;">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster Free</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
Free
|
||||
<span class="card-package-top-amount-monthly">/ Forever</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">Increase your privacy and security.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="bottom: 36px;">
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="1" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
9.90€
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-middle space-y-4">
|
||||
<span class="card-package-middle-includes-feature"> Use SPN for 1-Month </span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary w-full justify-center" href="{{ site.account_server_url }}charges/checkout?charge[quantity]=1&charge[package_id]=1&commit=Buy">Buy Package</a>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="9" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #2fcfae;">Supporter</span> </span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
3€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Month</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">We truly appreciate your support.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in Free
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="1" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #029ad0;">Unlimited</span></span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
9.90€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Month</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">It's time to ditch VPN's.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in <span style="color: #2fcfae;">Supporter</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes">SPN Accress
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Geo-Unblocking
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Built for Privacy
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-primary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="content-two">
|
||||
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 transform scale-90 xl:scale-100 gap-5 lg:gap-28 xl:gap-0 justify-center justify-items-center mx-auto" style="align-items: center;">
|
||||
<div class="card-package darkmode" style="height: 650px;">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster Free</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
Free
|
||||
<span class="card-package-top-amount-monthly">/ Forever</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">Increase your privacy and security.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Privacy Filter
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Secure DNS
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Network Monitor
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Community Support
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="bottom: 36px;">
|
||||
<div class="hidden lg:block">
|
||||
{% include download_button.html unique_id="2" %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="10" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #2fcfae;">Supporter</span> </span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
30€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Year</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">We truly appreciate your support.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in Free
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Priority Support
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Discord Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes"></span>
|
||||
<span class="card-package-middle-includes-feature">
|
||||
<span tooltip="coming in the future">
|
||||
<i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i>
|
||||
</span> Early Access to Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><span tooltip="coming in the future"><i class="icon-alarm-clock-time-timer text-gray-500 text-xl mr-1"></i></span> Reddit Benefits
|
||||
<span class="ml-1">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/circle-triangle.png" style="width: 19px; display: inline-block;" alt="">
|
||||
</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-secondary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
<form class="new_charge" id="new_charge" action="https://account.safing.io/charges/checkout" accept-charset="UTF-8" method="get">
|
||||
<input value="2" autocomplete="off" type="hidden" name="charge[plan_id]" id="charge_package_id">
|
||||
<div class="card-package darkmode mt-0" style="height: 650px;">
|
||||
<div class="absolute -top-8 -right-11 hidden xl:block">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/package-icons/triangle-big.png" alt="">
|
||||
</div>
|
||||
<div class="card-package-top" style="margin-top: 0;">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Portmaster <span style="color: #029ad0;">Unlimited</span></span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
99€
|
||||
<span class="card-package-top-amount-monthly">/ 1-Year</span>
|
||||
</span>
|
||||
<p class="card-package-top-desc" style="max-width: 480px;">It's time to ditch VPN's.</p>
|
||||
</div>
|
||||
<div class="card-package-middle">
|
||||
<span class="card-package-middle-includes">Features
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Everything in <span style="color: #2fcfae;">Supporter</span>
|
||||
</span>
|
||||
<span class="card-package-middle-includes">SPN Accress
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Multiple Identities
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Geo-Unblocking
|
||||
</span>
|
||||
<span class="card-package-middle-includes-feature"><i class="icon-tick text-green-500 mr-1"></i> Built for Privacy
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-bottom" style="display: block;">
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="mx-auto space-x-2 flex w-percent-80">
|
||||
<input class="btn-primary less-round w-full h-auto py-5" type="submit" name="commit" value="Buy Package" data-disable-with="Buy Package">
|
||||
<nojs>
|
||||
<div class="input-counter darkmode h-full">
|
||||
<input class="input-counter-right" value="1" step="1" min="1" max="4" required="required" class="input-counter-right" type="number" name="charge[quantity]" id="charge_quantity">
|
||||
</div>
|
||||
</nojs>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="flex mx-auto w-max mt-8 space-x-8 items-center opacity-50" style="position: relative; z-index: -1;">
|
||||
<div class="space-x-8 hidden lg:flex items-center">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/mastercard.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/visacard.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/amex.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/paypal.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/cash.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/monero.png">
|
||||
<img src="{{ site.img_url }}page-specific/pricing/payment-methods/bitcoin.png">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<section class="space-y-40">
|
||||
<div class="general-layout">
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/multiple-identities-for-each-app.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: SPN is in active development </span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Get Multiple Identities for Each App
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Automatically get a vast amount of identities (IP addresses). The SPN calculates an individual path for every connection through the privacy network. Spread your connections across the globe, without any effort.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/access-regional-content-easily.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: SPN is in active development </span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Simply Access Regional Content
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
Is a website blocked or restricted in your country? Because SPN makes that connection exit near the destination server, it will automatically unblock the content. SPN has best coverage in Europe and North America.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container-reverse">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/easily-control-your-privacy.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: SPN is in active development </span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 350px;">
|
||||
Easily Adjust Your Privacy
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
SPN just works and does the heavy lifting for you. But of course you can easily configure the settings, so it fits your needs: Exclude certain apps and domains from the SPN. Or never exit in specific countries. And so much more...
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/built-from-the-ground-up.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: SPN is in active development </span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Built from Scratch,<br> for <span class="text-safing-blue-600">Your Privacy</span>
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
SPN is built from the ground up. Privacy is cooked right into it. Inspired by Tor, it comes with onion routing and state of the art encryption. Fully open source so all our claims can be validated.
|
||||
</p>
|
||||
<a class="btn-tertiary px-2" href="{{ site.github_url }}/spn"><i class="icon-github text-md mr-2"></i>Inspect source code</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-break-left">
|
||||
<h2 class="showcase-two-top-title" style="max-width: 550px;">
|
||||
SPN in Action
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc">
|
||||
Watch a short video showing how you easily get multiple identities per app, by default.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 850px;">
|
||||
<div class="card">
|
||||
<div class="overflow-hidden">
|
||||
<video preload="auto" src="https://assets.safing.io/spn/feature-tour.mp4" poster="https://assets.safing.io/spn/feature-tour-poster.png" controls="">
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-bg"></div>
|
||||
</div>
|
||||
<div class="showcase-one-container">
|
||||
<div class="showcase-one-left" style="max-width: 850px;">
|
||||
<img src="{{ site.img_url }}page-specific/spn/bye-bye-vpns.png" alt="">
|
||||
</div>
|
||||
<div class="showcase-one-right">
|
||||
<div class="alert-tiny w-max pr-6 bg-safing-blue-600 ml-0 md:mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>Alpha Software: SPN is in active development </span>
|
||||
</div>
|
||||
<h2 class="showcase-one-right-title" style="max-width: 450px;">
|
||||
Bye Bye, VPNs
|
||||
</h2>
|
||||
<p class="showcase-one-right-desc">
|
||||
VPN technology was NOT built for user privacy, but for company security. Because of that, you can only trust a VPN provider's policy - and many have been caught abusing user data. Honestly, the best way forward: just stop paying for outdated technology.
|
||||
</p>
|
||||
<a class="btn-secondary" href="{{ site.vpn_comparison_url }}">
|
||||
Compare SPN to VPNs
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-break-left">
|
||||
<h2 class="showcase-two-top-title" id="feature-comparison-chart" style="max-width: 550px;">
|
||||
Feature Comparison
|
||||
<div class="faq-container mb-60" id="faq">
|
||||
<div class="faq-container-top">
|
||||
<h2 class="faq-container-top-title">
|
||||
FAQ
|
||||
</h2>
|
||||
</div>
|
||||
|
||||
{% include spn_vs_others.html %}
|
||||
<p class="faq-container-top-desc">
|
||||
You have a question? We answered some already, but you
|
||||
can always contact us at <a class="link-primary" href="mailto:hello@safing.io">hello@safing.io</a>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<div class="showcase-two-container" id="pricing">
|
||||
<div class="showcase-two-top" style="max-width: 690px;">
|
||||
<a class="alert-primary hover-scale-out" data-method="get" href="{{ site.spn_alpha_status_page_url }}">
|
||||
<span>
|
||||
SPN is in "Alpha". View
|
||||
<span class="underline">what to expect</span>
|
||||
from current speeds and features
|
||||
</span>
|
||||
</a>
|
||||
<h2 class="showcase-two-top-title">
|
||||
Protect Your Connections Today
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc">
|
||||
Subscribe to SPN and lock in the lower Alpha prices forever.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 850px;">
|
||||
<div class="element-x-center max-w-sm md:max-w-4xl">
|
||||
<div class="package-billing">
|
||||
<div class="package-billing-line-left"></div>
|
||||
<span class="package-billing-center">Billing: <span class="text-safing-blue-600">One-Time Payment</span></span>
|
||||
<div class="package-billing-line-right"></div>
|
||||
</div>
|
||||
<div class="grid md:grid-cols-2 space-y-3 space-x-3 mt-12 justify-center justify-items-center">
|
||||
<div>
|
||||
<div class="card-package most-popular card-shadow">
|
||||
<div class="card-package-most-popular">
|
||||
<span>Most Popular</span>
|
||||
</div>
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Early Adopter</span>
|
||||
<span tooltip="Compared to Monthly "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 36%</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
99.00€
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-middle space-y-4">
|
||||
<span class="card-package-middle-includes-feature"> Use SPN for 1-Year </span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary w-full justify-center" href="{{ site.account_server_url }}charges/checkout?charge[quantity]=1&charge[package_id]=2&commit=Buy">Buy Package</a>
|
||||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.spn %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq darkmode hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
<h3 class="title">
|
||||
{{ faq.q }}
|
||||
</h3>
|
||||
</div>
|
||||
</div>
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
</div>
|
||||
<div>
|
||||
<div class="card-package">
|
||||
<div class="card-package-top">
|
||||
<div class="flex">
|
||||
<span class="card-package-top-title">Early Adopter</span>
|
||||
<span tooltip="Compared to "Beta" Prices" class="ml-auto bg-safing-gray-100 text-center rounded-full px-5 py-1 inline-flex text-sm">Save 23%</span>
|
||||
</div>
|
||||
<span class="card-package-top-amount">
|
||||
9.90€
|
||||
</span>
|
||||
</div>
|
||||
<div class="card-package-middle space-y-4">
|
||||
<span class="card-package-middle-includes-feature"> Use SPN for 1-Month </span>
|
||||
</div>
|
||||
<div class="card-package-bottom">
|
||||
<a class="btn-secondary w-full justify-center" href="{{ site.account_server_url }}charges/checkout?charge[quantity]=1&charge[package_id]=1&commit=Buy">Buy Package</a>
|
||||
</div>
|
||||
</div>
|
||||
<span class="element-x-center-max mt-4 text-sm">Billing does <strong>NOT</strong> auto-renew</span>
|
||||
<div class="wrapper-right">
|
||||
<i class="icon-arrow"></i>
|
||||
</div>
|
||||
</label>
|
||||
<input class="card-input-toggle" id="card-toggle-anchor-{{ forloop.index }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
{{ faq.a }}
|
||||
{% if faq.link %}
|
||||
<br>
|
||||
<br>
|
||||
<a class="link-primary" href="{{ faq.link.url }}">{{ faq.link.text }}</a>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endfor %}
|
||||
{% include source_code_faq.html %}
|
||||
</div>
|
||||
<div class="faq-container mb-60" id="faq">
|
||||
<div class="faq-container-top">
|
||||
<h2 class="faq-container-top-title">
|
||||
FAQ
|
||||
</h2>
|
||||
<p class="faq-container-top-desc">
|
||||
You have a question? We answered some already, but you
|
||||
can always contact us at <a class="link-primary" href="mailto:hello@safing.io">hello@safing.io</a>
|
||||
</p>
|
||||
</div>
|
||||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.spn %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq card-shadow hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
<h3 class="title">
|
||||
{{ faq.q }}
|
||||
</h3>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrapper-right">
|
||||
<i class="icon-arrow"></i>
|
||||
</div>
|
||||
</label>
|
||||
<input class="card-input-toggle" id="card-toggle-anchor-{{ forloop.index }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
<div class="text-safing-gray-500">
|
||||
{{ faq.a }}
|
||||
</div>
|
||||
{% if faq.link %}
|
||||
<br>
|
||||
<br>
|
||||
<a class="link-primary" href="{{ faq.link.url }}">{{ faq.link.text }}</a>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="showcase-two-container">
|
||||
<div class="showcase-two-top-left" style="max-width: 73rem;">
|
||||
<h2 class="showcase-two-top-title" style="max-width: 550px;">
|
||||
SPN News
|
||||
</h2>
|
||||
<p class="showcase-two-top-desc" style="max-width: 430px;">
|
||||
Read everything about the latest updates regarding Portmaster, SPN and Safing.
|
||||
</p>
|
||||
</div>
|
||||
<div class="showcase-two-bottom" style="max-width: 100%;">
|
||||
<div class="blogpod-container" style="margin-top: 0;">
|
||||
<div class="blogpod-container-bottom">
|
||||
{% assign all_publications = site.publications | sort: "date" | reverse %}
|
||||
{% for publication in all_publications limit: 3 %}
|
||||
{% if publication.category == "blog" %}
|
||||
{% assign post = publication %}
|
||||
{% include thumbnail_blog.html pre_header="BLOG" %}
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
</div>
|
||||
{% endfor %}
|
||||
{% include source_code_faq.html %}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: Get Help
|
||||
title: Safing Portmaster - Support
|
||||
layout: page
|
||||
---
|
||||
|
||||
|
|
@ -27,22 +27,18 @@ layout: page
|
|||
Portmaster setting in detail. Report issues and bugs on GitHub while you can
|
||||
always ask for more help on our subreddit or via mail.
|
||||
</p>
|
||||
<div class="alert-primary">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span> Portmaster is Alpha Software, thanks for being an Early Adopter. Bug reports are appreciated.</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.docs_url }}"">
|
||||
<a class="btn-secondary" href="{{ site.docs_url }}">
|
||||
View Documentation
|
||||
</a>
|
||||
<a href="{{ site.docs_url }}portmaster/guides/contribute#report-bugs-suggest-features-and-improvements" class="btn-secondary"">
|
||||
Report Issue
|
||||
</a>
|
||||
<a class="btn-secondary" href="{{ site.reddit_url }}"">
|
||||
<a class="btn-secondary" href="{{ site.reddit_url }}">
|
||||
Ask On Reddit
|
||||
</a>
|
||||
<a class="btn-secondary" href="mailto:support@safing.io"">
|
||||
<a class="btn-secondary" href="mailto:support@safing.io">
|
||||
Contact us
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -59,7 +55,7 @@ layout: page
|
|||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.portmaster %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq card-shadow hover-scale-out">
|
||||
<div class="card-faq darkmode hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-portmaster-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
|
|
@ -75,9 +71,7 @@ layout: page
|
|||
<input class="card-input-toggle" id="card-toggle-anchor-portmaster-{{ forloop.index }}" type="checkbox">
|
||||
<div class="card-dropdown-toggle">
|
||||
<div class="card-dropdown-content">
|
||||
<div class="text-safing-gray-500">
|
||||
{{ faq.a }}
|
||||
</div>
|
||||
{{ faq.a }}
|
||||
{% if faq.link %}
|
||||
<br>
|
||||
<br>
|
||||
|
|
@ -96,12 +90,6 @@ layout: page
|
|||
<h2 class="download-container-title">
|
||||
Safing Privacy Network
|
||||
</h2>
|
||||
<div class="alert-primary max-w-3xl mx-auto">
|
||||
<i class="icon-info text-md"></i>
|
||||
<span>
|
||||
The SPN is Alpha Software, thanks for being an Early Supporter. Always feel free to reach out.
|
||||
</span>
|
||||
</div>
|
||||
<div class="col-container-center w-full md:w-max text-center md:text-left">
|
||||
<a class="btn-secondary" href="{{ site.github_url }}/spn">
|
||||
View SPN Repository
|
||||
|
|
@ -126,7 +114,7 @@ layout: page
|
|||
<div class="faq-container-bottom">
|
||||
{% for faq in site.data.faq.spn %}
|
||||
<div class="faq-container-bottom-question">
|
||||
<div class="card-faq card-shadow hover-scale-out">
|
||||
<div class="card-faq darkmode hover-scale-out">
|
||||
<label class="card-label" for="card-toggle-anchor-spn-{{ forloop.index }}">
|
||||
<div class="wrapper-left">
|
||||
<div class="card-title">
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: Team Overview
|
||||
title: Safing Team
|
||||
layout: page
|
||||
---
|
||||
|
||||
|
|
|
|||